Как проводить юзабилити-тестирование сайта
Если вы не понимаете, почему у сайта низкая конверсия, вам точно не обойтись без юзабилити-тестирования. Рассказываем, как и зачем его проводить.
Сделать суперкрасивый дизайн или привлечь к разработке сайта программиста, который напишет идеальный код — это, конечно, хорошо, но нужно подумать и о том, насколько удобно будет пользоваться вашим сайтом. А для этого точно пригодится юзабилити тестирование.
Что означает понятие “юзабилити тест”? Что можно узнать благодаря тестированию? Какие ошибки могут случиться в процессе и как их предотвратить? Какие сервисы помогут провести тестирование? Расскажем дальше.
Зачем нужно тестирование юзабилити?
Юзабилити-тестирование помогает понять, насколько удобным окажется сайт для конечных пользователей. Как быстро они смогут найти нужную информацию, насколько легко будет разобраться в интерфейсе, будут ли их раздражать какие-то элементы дизайна и т.д.
Тестирование поможет найти минусы, которые, скорее всего, повлияют на конверсию, и посмотреть на сайт глазами вашей целевой аудитории.
Например, с помощью тестирования можно получить ответы на такие вопросы:
- Почему у сайта низкая конверсия?
- Какой дизайн сайта больше нравится целевой аудитории?
- Почему у сайта высокий процент отказов? (Много людей не просматривают больше одной страницы или проводят на сайте меньше трёх секунд).
- И многие другие.
Тестирование можно проводить на любом этапе работы с сайтом:
- Во время его разработки;
- Когда сайт уже запущен, но вы недовольны его результатами;
- При глобальных изменениях на сайте (например, новый дизайн или много дополнительных разделов);
Обычно тестирование проводят с помощью реальных людей. Никакие автоматические сервисы не смогут на 100% оценить, будет ли вашим сайтом удобно пользоваться.
Своими силами провести такое тестирование может быть сложно. Поэтому компании часто обращаются в агентства, которые сами подбирают людей, составляют задания и готовят итоговую статистику.
Преимущества юзабилити-тестирований:
- Вы увидите, как сайтом пользуются реальные люди. А значит не придётся строить догадки и оценивать удобство на основе только своего опыта.
- Тест поможет найти минусы сайта, о которых вы раньше не догадывались.
- В результате тестирования вы будете точно знать, что нужно исправить.
- Тесты экономят время вашей команды.
Недостатки:
- Своими силами провести такое тестирование трудно.
- Придётся потратить время на поиск подрядчика.
Виды юзабилити-исследования
Существует несколько классификаций тестирования. Например, тест юзабилити может быть:
- Очным. Все участники тестирования работают в одном помещении
- Удалённым. Люди тестируют сайт, находясь дома (ну или в другом удобном для себя месте). Они могут общаться с модератором по видеосвязи или через чат. Или делать всё самостоятельно и автоматически получать задания
По тому, насколько команда участвует в процессе, тесты бывают:
- Модерируемые. У тестирования есть модератор, который даёт задания, следит за всеми этапами и отвечает на вопросы
- Немодерируемые. Здесь всё происходит автоматически. Тестирование проходит с помощью специальных сервисов и присутствие специалиста не требуется
Методы юзабилити-тестирования:
- Лабораторное исследование.
Пользователи находятся в специально оборудованном помещении, где им выдают задания — список того, что им нужно сделать на сайте. Например, купить билеты, выбрать холодильник, найти статью про адронный коллайдер и т.д. Дальше человек начинает выполнять задание, а в конце отвечает на дополнительные вопросы: насколько легко было пользоваться сайтом, как быстро удалось найти нужную функцию, насколько понравился дизайн и т.д.
В процессе тестирования за людьми обычно наблюдает модератор. Он оценивает их эмоции, реакции и т.д. Всё происходящее также можно записывать на видео, чтобы потом была возможность ещё раз ознакомиться с материалами.
- Фокус-группы.
Собирается группа от 5 до 12 человек, которые уже успели протестировать ваш сайт. В процессе каждый делится своими впечатлениями и трудностями, которые возникли при использовании сайта. У такой дискуссии обязательно должен быть модератор, чтобы направлять беседу в нужное русло.
- Глубинное интервью.
Здесь человек тоже успел протестировать ресурс, а потом даёт модератору обратную связь. Но беседа уже происходит один на один.
- Айтрекер.
Это специальный инструмент, который отслеживает перемещение взгляда человека по странице. То есть он помогает определить, на какие объекты респондент больше всего обращает внимание при работе с сайтом. Обычно в результате такого тестирования получается видеозапись, на которой видно, на что пользователь обратил внимание, а что пролистал и не заметил.
- А/В тест.
Этот тест проводится с реальными пользователями вашего сайта. Смысл в том, что двум группам показывают разные варианты оформления/расположения элементов и т.д. А потом смотрят на реакцию и выбирают вариант-победитель. С помощью A/B тестов обычно решают какую-то одну узкую задачу. Например, выбирают надпись на кнопке, которая привлекает больше внимания.
Минус этого метода — для корректных результатов аудитория сайта должна быть не меньше 1000 человек в день. Только тогда в их поведении можно отследить какие-то закономерности.
- Карта кликов.
Это анализ карты, на которой видна активность ваших реальных пользователей (например, она есть в Яндекс.Метрике). Можно оценить, куда люди кликают чаще всего, а что остаётся без внимания.
- Интернет-опросы.
Можно предложить посетителям вашего сайта заполнить короткую анкету с вопросами об их опыте взаимодействия с ресурсом. Для этого есть специальные сервисы с готовыми шаблонами опросников. Например, TestoGraf. Лучше, если вы как-то замотивируете пользователей пройти тест. Например, предложите скидку или промокод.
Метрики юзабилити-тестирования
Метрики — это показатели юзабилити, которые можно измерить. То есть не просто нравится/не нравится, удобно/неудобно, а конкретные числовые данные.
Чаще всего в тестированиях используют такие метрики:
- Успешность выполнения задания. Это показатель, который оценивает, насколько человек справился с заданием, которое его попросили выполнить. Чаще всего оценка выглядит так:
- 100% — если человек успешно справился с заданием и у него почти не возникло проблем;
- 50% — у пользователя возникли проблемы, но он смог сам их решить и в итоге справился с задачей;
- 0% — человек не справился.
Например, если 5 человек справились с заданием, у 6 возникли трудности, а 3 вообще не смогли разобраться с сайтом — среднее значение успешности будет 57%.
- Время выполнение задания. Эту метрику можно рассматривать только сравнивая с предыдущим показателем. Ведь в отрыве от других данных нельзя понять достаточно ли двух минут (например), или это очень мало. При этом время не всегда имеет значение при юзабилити-тестировании.
Пример: в магазине одежды можно провести и 20 минут, и час. Но это не значит, что интерфейс какой-то непонятный, или человек не может найти кнопку “купить”. Может быть он просто хочет увидеть все варианты, обдумать покупку или спросить совета.
- Количество ошибок. Во время выполнения задания пользователи часто могут ошибаться. Специалист, который модерирует тестирование, должен собрать все эти ошибки и посчитать их количество. Потом на основании этой метрики можно рассчитать частоту возникновения каждой ошибки (сколько человек из всех её совершили). Но это сработает только если задания у всех людей были одинаковые.
- Субъективная удовлетворённость от пользования сайтом. Обычно для оценки этого параметра составляют опросник и предлагают пользователям оценить свой опыт. На его основе высчитывается цифра, которая показывает, насколько человек доволен использованием сайта.
При этом надо помнить, что метрики нужны не всегда. Они могут пригодиться, если вы хотите:
- Доказать кому-то, что изменения на сайт точно нужно внести
- Сравнить себя с конкурентами, текущие показатели с предыдущими и т.д.
Подготовка к тесту юзабилити сайта
Тестирование не проводится просто так. Вы должны чётко понимать, какие функции на сайте хотите проверить. Поэтому, чтобы подготовиться к тестированию, важно:
- Собрать уже известные проблемы или вопросы, которые вас волнуют. Например, вы поменяли цвет кнопки и не знаете достаточно ли она заметна
- Подумать, какой путь чаще всего проходит типичный пользователь сайта. Важно протестировать сценарий, который актуален для большинства посетителей, чтобы понимать с какими проблемами там можно столкнуться
- Выдвинуть гипотезы. Например: “Люди не завершают оплату, потому что на сайте слишком длинная форма заказа”. В процессе тестирования это утверждение можно проверить, а потом подтвердить либо опровергнуть
После этого разрабатываются задания для респондентов и вопросы, на которые они должны ответить после тестирования.
Как проводить юзабилити-тестирование?
В зависимости от метода, оно может проходить по-разному. Например, вот как может выглядеть модерируемое юзабилити-тестирование в лаборатории:
- Участники тестирования проходят инструктаж, им раздают задания
- Респонденты начинают выполнять задание, а модератор наблюдает за тем, как это происходит. В процессе он помечает себе какие-то моменты (например, время выполнения)
- После теста модератор обычно проводит с респондентом интервью. Выясняет, какие моменты показались трудными, что понравилось, а что расстроило
- Когда тестирование заканчивается, нужно собрать все ошибки и недостатки юзабилити, которые обнаружились в ходе исследования. А потом подготовить список рекомендаций: как можно изменить интерфейс, дизайн и т.д., чтобы в следующий раз у респондентов не возникло таких проблем.
Частые ошибки, которые возникают в процессе тестирования:
- Пользователи могут не понять задание.
Чтобы такого не случилось, оно должно быть максимально просто сформулировано. Например: “Вы хотите найти жёлтое платье. Как вы будете это делать?”. А не: “Протестируйте поиск на нашем сайте”.
- Модератор слишком активно включается в процесс
Тогда тот, кто тестирует ваш сайт, чувствует, что у него всегда есть поддержка, и к этому человеку можно обратиться за помощью. А это нарушает весь смысл тестирования. Ведь в реальности пользователю должно быть всё понятно и без подсказок. А если модератор ещё и начинает навешивать на человека свои ожидания и задавать вопросы вроде: “Этот текст привлёк ваше внимание, потому что он выделен жёлтым?” — результаты тестирования вообще можно выбрасывать.
-
Сценарий юзабилити-тестирования не ориентируется на потребности бизнеса
Во время теста важно получить ответы на открытые вопросы, которые начинаются с “как”, “почему”, “зачем” и т.д. Всё, на что можно ответить “да” или “нет”, часто происходит на автомате. А такое тестирование не даст бизнесу никаких результатов.
Чтобы всего этого избежать, перед тем, как проводить реальное тестирование, можно провести ещё и пилотное. Оно нужно, чтобы посмотреть:
- Как респонденты будут реагировать на задания;
- Не возникает ли у них трудностей;
- Хватает ли времени на выполнение всех заданий;
- Грамотно ли выстроен ход самого тестирования и т.д.
Сервисы юзабилити-тестирования
Вот несколько инструментов, которые помогут сэкономить на тестировании, или просто получить дополнительные данные:
- Яндекс.Метрика
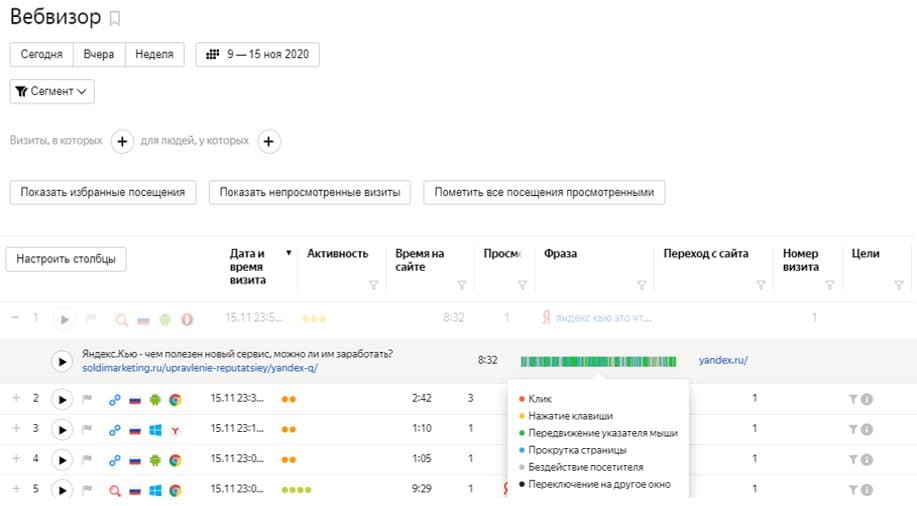
- Вебвизор. Делает видеозапись экрана, на которой видно всё, что пользователь делает: куда нажимает, до куда пролистывает страницу и т.д.
- Карта кликов. Показывает самые кликабельные области страницы
- Карта скроллинга. На ней видно, как быстро и далеко люди прокручивают страницы сайта и на каких местах останавливаются. Особенно это актуально для лендингов
Минус такого метода в том, что пока идёт тестирование, вы можете терять прибыль. Ведь если протестировать сайт до релиза, реальные пользователи увидят уже более идеальную версию вашего сайта. А значит конверсия будет выше.
- UsabilityHub.
Сервис даёт возможность протестировать юзабилити с помощью реальных людей. Можно использовать разные форматы тестирования:
- Люди пять секунд смотрят на скришнот страницы сайта, а потом отвечают на вопросы. Например, “Что больше всего привлекло ваше внимание?” и т.д.
- Респондентам предлагают сравнить несколько вариантов дизайна
- Пользователям дают какое-то задание, а потом анализируют карту кликов
- Feng-GUI
Инструмент имитирует взгляд пользователя и в результате выдаёт карту, где выделены наиболее заметные области. Вы можете увидеть, что человек замечает в первую очередь, куда смотрит потом, а что вообще остаётся без внимания.
- Usabilla.
Этот сервис тоже помогает в проведении юзабилити-тестирования с помощью реальных людей. Вы выбираете страницы, которые нужно протестировать, указываете вопросы для респондентов, а в конце получаете обработанные результаты, которые удобно анализировать. Бесплатная версия даёт возможность провести тесты двух страниц сайта на 10 людях.
- AskUsers.
Русскоязычный сервис, который проведёт тестирование юзабилити на реальных пользователях. Вы заполняете анкету и предоставляете гостевой доступ к Метрике и Analytics. А дальше ждёте до 10 дней, и вам присылают отчёт с рекомендациями. Составление вопросов и подбор респондентов сервис берёт на себя.
С помощью сервиса можно наблюдать за поведением пользователей на сайте. То есть вы тестируете юзабилити на реальных пользователях. Для этого в Метрике есть несколько инструментов:
На UsabilityHub можно выбрать язык, на котором вы будете общаться с респондентами. В том числе и русский.
Анализ результатов тестирования
Если вы заказываете тестирование у сторонней организации, у вас на руках оказывается отчёт. Какую информацию в нём можно найти?
- Задания и вопросы, которые задавались респондентам
- Краткую информацию о каждом респонденте
- Найденные ошибки и комментарии о том, как их можно исправить
- Видеозапись тестирования и расшифровка беседы с каждым респондентом
Если в начале вы выдвигали гипотезы, важно проверить подтвердились ли они. Если да — можно начинать вносить на сайт правки. Если нет — обычно выдвигают новые гипотезы и тестирование проводится повторно. Но тут всегда надо оценивать будущую пользу для бизнеса: действительно ли текущие потери будут соизмеримы с затратами на все тестирования и правки.
Итого
Во время разработки у специалистов часто замыливается взгляд, и они уже не видят недостатков дизайна, интерфейса и других областей сайта, которые для пользователей могут быть критичными. Именно поэтому так важно проводить тестирования. Они помогают взглянуть на разработку свежим взглядом и обратить внимание на проблемы, которые в будущем могли бы принести компании убытки.
По сути аудит юзабилити и его тестирование — это постоянный процесс. Требования пользователей регулярно меняются, вы сами добавляете на сайт новые разделы и функции, конкуренты тоже не стоят на месте. Поэтому чтобы оставаться на плаву, важно постоянно оценивать фидбек от аудитории и улучшать юзабилити сайта.