Что такое юзабилити сайта и как оно влияет на SEO и конверсию
Юзабилити сайта — это то, над чем надо подумать ещё до его создания. Ведь зачем нужен сайт, где пользователям неприятно и неудобно находиться? Ресурс, который не приносит никакой денежной отдачи?
Рассказываем о 10 основных принципах юзабилити и о том, как оценить эффективность вашего сайта.
-
10+
стаж работы в
интернет маркетинге -
103
написано тематических
статей
Но многие бизнесмены до сих пор продолжают заказывать сайты для галочки. Потому что: “У всех конкурентов уже есть лендинг/сайт, а у нас нет” или “Сын сказал, что моей фирме обязательно нужен свой сайт”. Такой подход обычно только вредит. Ведь в этом случае думают скорее о бюджете, скорости разработки, субъективной красоте, но никак не о целевой аудитории.
В статье расскажем что означает понятие юзабилити, зачем так заострять на нём внимание, и как показатель влияет на вашу прибыль.
Юзабилити: что это такое простыми словами?
Юзабилити — это удобство сайта для пользователя. Всё то, что позволяет человеку комфортно пользоваться функционалом и быстро решать с помощью сайта свои задачи. С английского определение юзабилити почти так и переводится: usability — удобство использования.
Когда человек попадает на страницу, он легко должен сориентироваться и найти нужную для себя информацию. А ещё совершить действия, которых ждёт от него владелец сайта: прочитать статью, оставить заявку, купить товар, подписаться на рассылку и так далее.
Чем юзабилити отличается от дизайна? Юзабилити включает в себя дизайн, но не состоит только из него. Ведь для удобства и комфорта сайту недостаточно быть минималистичным и привлекательным. Важны и другие характеристики.
Главная цель работы над юзабилити сайта — это увеличение прибыли бизнеса.
Важные составляющие этой глобальной цели:
- Повышение конверсии сайта;
- Увеличение лояльности аудитории;
- Снижение стоимости одной заявки;
- Улучшение поведенческих факторов ранжирования;
- Продвижение в поиске;
- И другие задачи.
Основы юзабилити: из чего оно состоит?
Главные составляющие юзабилити сайта:
- Простота пользования интерфейсом. Люди, которые первый раз оказались на вашем сайте, должны легко и быстро понять, как им пользоваться.
- Запоминаемость. Также люди должны быстро вспомнить, как найти нужную информацию или совершить любое другое действие, если долго не пользовались вашим сайтом.
- Эффективность использования. Насколько быстро сайтом могут пользоваться люди, которые уже разобрались в интерфейсе. Не мешают ли им какие-то всплывающие окна, не отвлекает ли реклама и т.д.
- Удовлетворённость от использования. Насколько людям приятно находиться на сайте и пользоваться им. Сюда входит дизайн, полезность информации, её подача и т.д.
- Количество ошибок. Как часто пользователь жмёт не туда, попадает не в тот раздел и совершает другие ошибочные действия. Плюс сюда же входит то, насколько легко человек сам может исправить эти ошибки.
Почему юзабилити интерфейса так важно?
Юзабилити влияет на два важных параметра, от которых зависит успешность бизнеса:
- Посещаемость сайта;
- Его конверсия.
Да, вы можете тратить большие бюджеты на рекламу и регулярно привлекать новый трафик. Но результаты будут не очень впечатляющие, если люди не будут возвращаться на сайт. У потребителя большой выбор, и если ваш ресурс неудобный, сложный и непривлекательный — он просто пойдёт к конкурентам, у которых найти информацию или совершить покупку проще.
А ещё сайты с высоким уровнем юзабилити любят поисковые системы. Если у вас понятный структурированный контент и удобная навигация — ваш ресурс будет выше продвигаться в выдаче. Поэтому при SEO-оптимизации обращают внимание, в том числе и на юзабилити сайта.
Конверсия — это тоже один из важнейших показателей, особенно для коммерческих ресурсов. Правильная навигация и грамотный контент сами плавно подводят человека к нужному действию.
Чем выше конверсия — тем меньше денег вы тратите на привлечение клиентов. Представьте: вы потратили на рекламу 10 000 рублей. Если конверсия вашего сайта 1%, то есть только один человек из 100 оставляет заявку или покупает продукт, то один клиент будет стоить вам те же 10 000 рублей. Если конверсия будет 10%, тот же клиент будет стоить уже 1000 рублей. Разница существенная.
Принципы юзабилити сайта
Одним из первых, кто задумался о юзабилити, был специалист по интерфейсам Якоб Нильсен. Он сформулировал 10 основных правил юзабилити сайта. Рекомендации были предложены ещё в 80-х годах прошлого века, но до сих пор они всё так же актуальны.
Хороший сайт должен:
- Информировать клиента о том, что сейчас происходит.
Например, человек оплатил покупку в интернет-магазине. После этого он должен понимать, что его деньги дошли до адресата и магазин уже начинает собирать заказ. Иначе это создаёт у пользователя дополнительный стресс.
- Говорить на человеческом языке, а не на языке роботов или разработчиков.
К примеру, на сайте что-то сломалось. Пользователю не нужно знать, какие именно процессы пошли не по плану. Достаточно сказать, что скоро всё будет как раньше.
- Давать пользователю возможность контролировать процесс и свободно делать выбор.
Если что-то пошло не так, у пользователя должна быть возможность всё исправить. Никому не понравится заполнять длиннющую форму с самого начала, если ты допустил всего лишь одну ошибку.
- Следовать стандартам работы.
При разработке нового сайта необязательно каждый раз изобретать велосипед. В интернете уже давно выработались общие правила, которых придерживается большинство: это удобно и для разработчиков, и для пользователей. Если ваш дизайнер зачем-то решил разместить кнопку для закрытия всплывающего окна не в правом верхнем углу, а в левом нижнем, большой процент пользователей точно не скажет ему спасибо.
- Стараться предотвращать ошибки.
Например, вы просите человека оставить номер телефона. Он вводит его неправильно (но не знает об этом), а потом злится, что вы ему не перезвонили. В интересах бизнеса сделать так, чтобы перед отправкой человек ещё раз проверил все важные данные и не совершил ошибок.
- Показывать всю важную информацию в одном месте, а не заставлять пользователя искать или вспоминать её самому.
Например: если в карточке товара сразу показать пользователю, когда товар смогут привезти, шанс, что он сделает заказ сильно повышается. Ведь часто бывает такое, что товар нужен срочно. И если человек сразу видит, что вы успеваете его доставить, быстро оформит заказ, а не пойдёт проверять сроки доставки у конкурентов.
Или у вас на сайте есть инструкция по заполнению какой-то формы. Лучше добавить её в виде подсказок прямо в самой форме, а не заставлять человека постоянно переключаться между вкладками.
- Быть гибким и подстраиваться под пользователя.
Кому-то нужны подсказки, а опытных пользователей они будут только раздражать. Поэтому всегда лучше давать людям выбор. Если такую возможность предусмотреть нельзя, то нужно подстроиться под среднестатистического пользователя сайта. Например, добавить необходимые подсказки или фильтры.
- Быть приятным глазу и минималистичным.
Хороший дизайн сайта — это почти всегда минимализм. Обилие разных иконок только отвлекает пользователей от главной цели, ради которой они пришли на сайт. Минимализм — это ещё и про количество информации. Добавляйте только то, что может действительно пригодиться людям.
Например, не заставляйте пользователей заполнять гигантские формы для того, чтобы подписаться на рассылку или оформить заказ. Скорее всего, половину, а то и больше полей, оттуда смело можно вычеркнуть.
- Помогать пользователю справляться с ошибками.
Иногда бывает такое, что сайт или отдельная страница просто не открываются. Многие компании на этот случай размещают предупреждение: на сайте ведутся работы, скоро всё починят. То есть сообщения написаны понятным языком и человек понимает, что происходит.
Если не работает всего одна страница, можно тут же предложить пользователю решение проблемы: например, перейти на главную, на последнюю просмотренную или воспользоваться поиском.
- Помогать разобраться со сложными моментами.
Если на сайте не обойтись без справки и какой-то дополнительной документации, пользователи должно иметь возможность легко их найти. Обычно такую информацию размещают в разделах “Помощь”, “Справка”, “FAQ” или “Вопрос-Ответ”.
Как оценить юзабилити сайта?
Существует несколько методов для оценки юзабилити:
1. Критериями оценки юзабилити сайта могут быть количество кликов и времени, которое нужно человеку, чтобы решить свой вопрос. Чем эта величина меньше, тем лучше.
В юзабилити существует золотой стандарт: правило трёх кликов. Желательно, чтобы с главной страницы человек мог попасть на ту, что ему нужна, не больше, чем за три клика.
2. Ещё можно опросить пользователей сайта, дав им оценить три утверждения:
- Возможности сайта соответствуют моим требованиям;
- Этим сайтом просто пользоваться;
- Этот сайт эстетически привлекателен.
Все утверждения нужно оценить от 0 до 5, где 0 — человек категорически не согласен с утверждением, а 5 — полностью согласен. Но три этих показателя не равны по своей значимости. Поэтому для того, чтобы вычислить итоговую оценку юзабилити веб-сайта, нужно полезность умножить на 3, а удобство на 2.
Тогда формула будет такой:
((Полезность * 3) + (Простота * 2) + Эстетика) / 6
Если оценка меньше 2 — результат плохой, до 3,5 — требуются доработки, выше 3,5 — хороший результат.
3. Собрать фокус-группу. В неё должны входить люди с разными навыками и опытом. В процессе каждому человеку выдаётся задание на выполнение конкретных действий на сайте. Он его выполняет, а результаты потом анализирует специалист по тестированию.
Сервисы по проверке юзабилити метрик сайта
-
Яндекс.Метрика и Google Analytics
Самые популярные и бесплатные инструменты, с помощью которых можно следить за поведением пользователей на сайте. Они дают возможность увидеть области страниц, на которые чаще всего кликают, проанализировать, как пользователи заполняют формы на сайте, как просматривают контент и на каких страницах проводят больше всего времени. Всю эту информацию можно проанализировать и понять, как повысить уровень юзабилити.
-
Usabilla
Сервис на английском языке, где реальные пользователи оценивают насколько удобное юзабилити у вашего сайта. Они тестируют его, а потом оставляют свой фидбек. Есть пробная версия, где 10 пользователей могут проверить до двух ваших сервисов.
-
Testograf
Сервис, на котором можно создавать опросы для проверки юзабилити. Потом их можно предлагать пользователям вашего сайта, чтобы получить информацию из первых уст. В отличие от других сервисов с опросами, Testograf предлагает готовые шаблоны с вопросами для оценки юзабилити сайтов и программ.
-
UsabilityHub
Сервис похож на Usabilla, но здесь сайт оценивают не случайные посетители, а коллеги из диджитал-сферы: аналитики, тестировщики, дизайнеры, разработчики и т.д. На сервисе есть несколько вариантов тестов. Например, можно загрузить скриншот страницы, человек должен оценить его за пять секунд и высказать своё мнение. Или коллег можно попросить протестировать навигацию по сайту.
Оценка юзабилити сайта на примере сайта Soldi Marketing
Попробуем оценить наш сайт Soldi Marketing по нескольким важным для юзабилити пунктам.
-
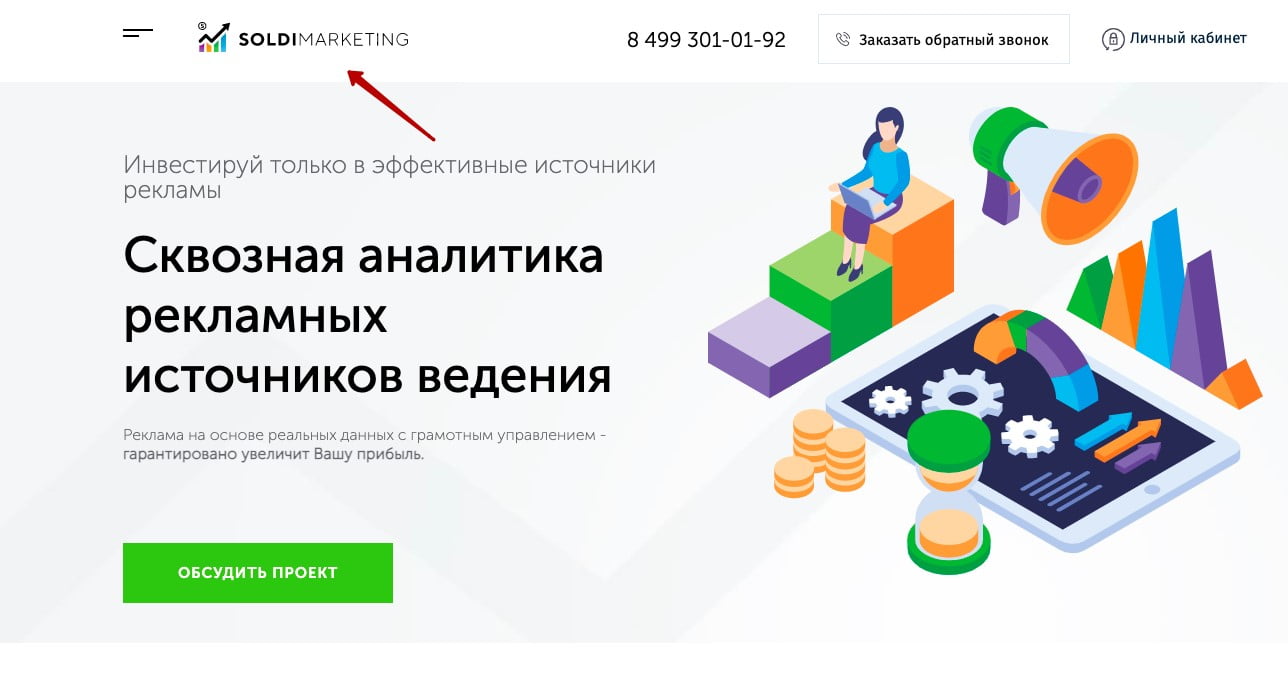
Переход на главную с любой страницы сайта
С любой страницы сайта можно быстро перейти на главный экран, если нажать на логотип компании в левом верхнем углу. В мобильной версии принцип такой же.
· Адаптация под мобильные устройства
-
Контакты
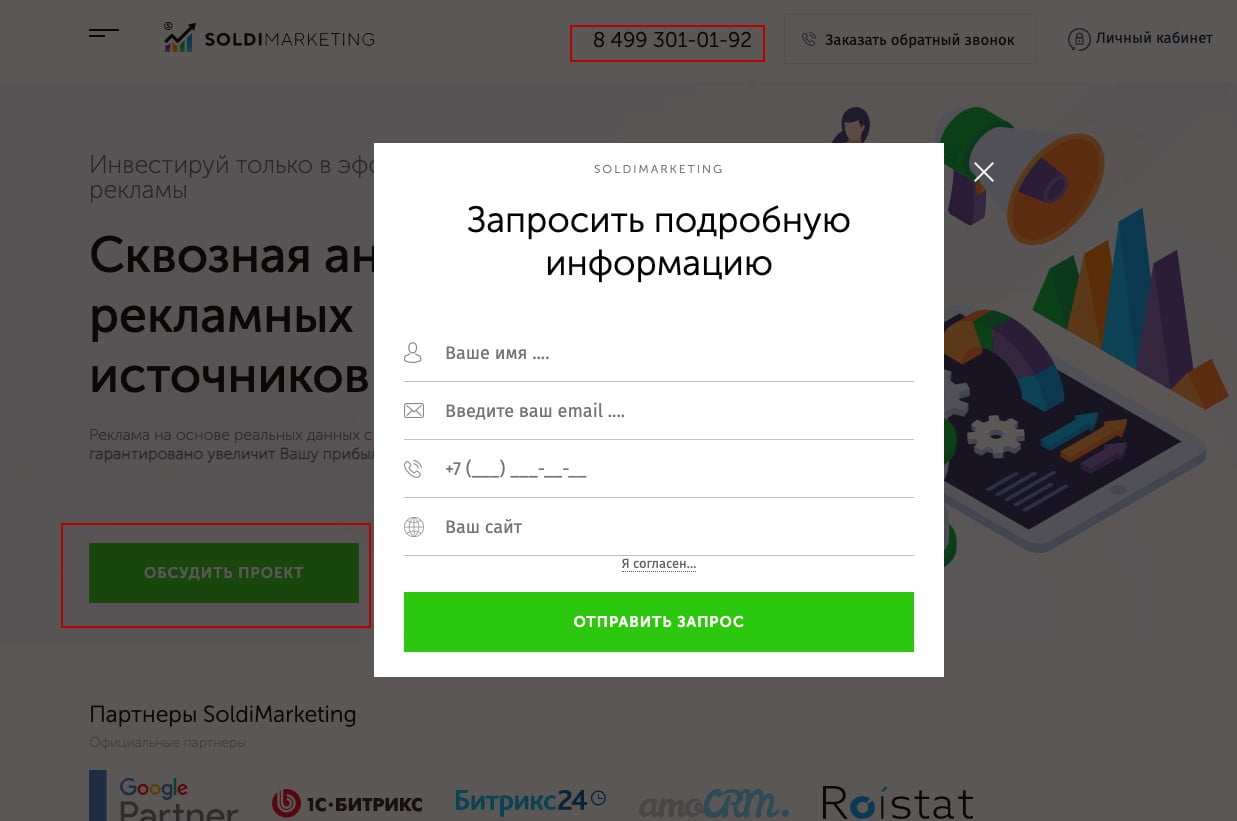
На сайте агентства должно быть легко оставить заявку или самому связаться с компанией. На главной странице вверху есть кликабельный номер телефона, и тут же на первом экране можно нажать “Обсудить проект” и оставить заявку.
-
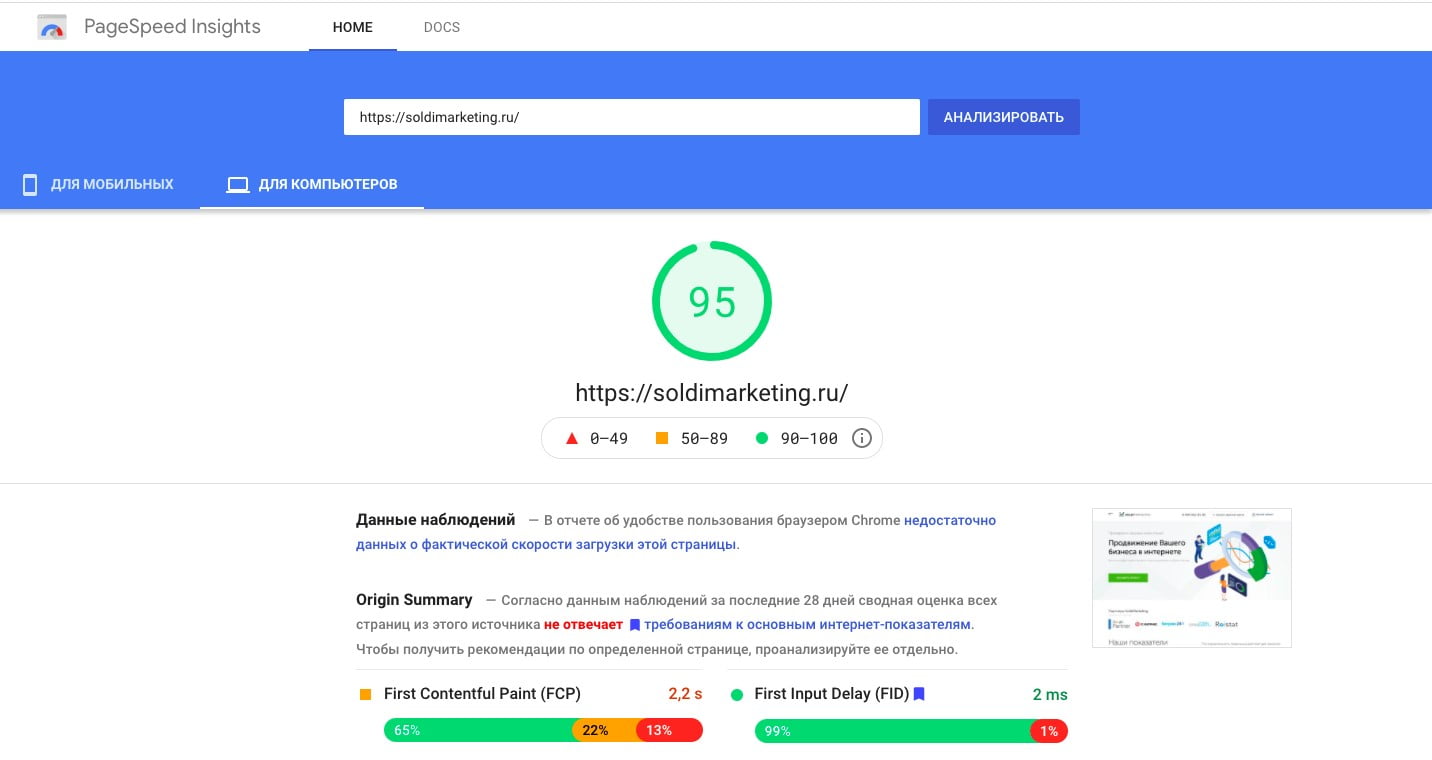
Скорость загрузки страниц
Скорость загрузки проверяем с помощью сервиса PageSpeed Insights от Google. 100 баллов — максимальная оценка для скорости. У нашего сайта — 95.
Конечно, если проводить полный аудит юзабилити, таких пунктов будет гораздо больше.
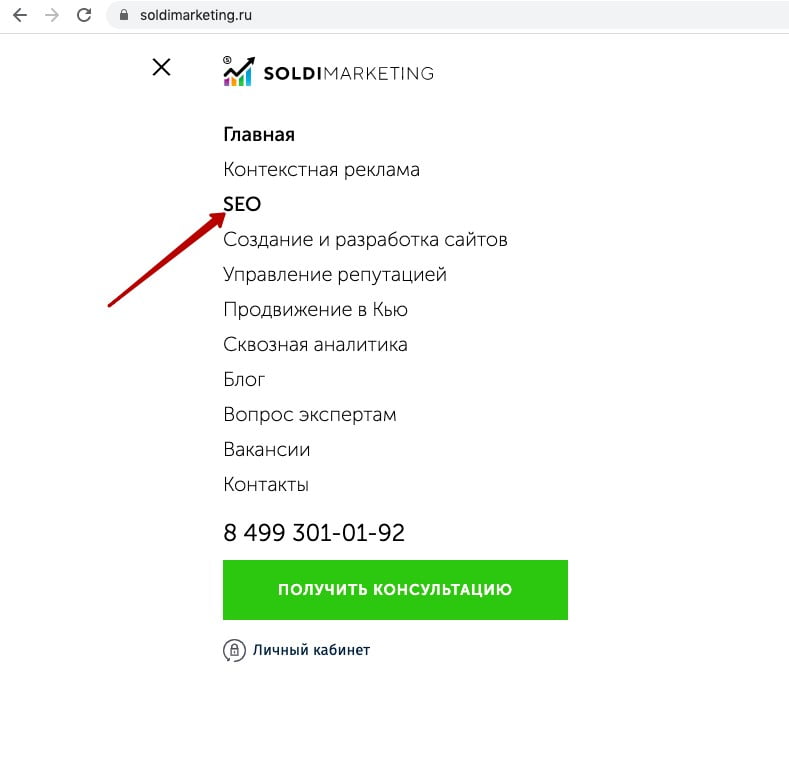
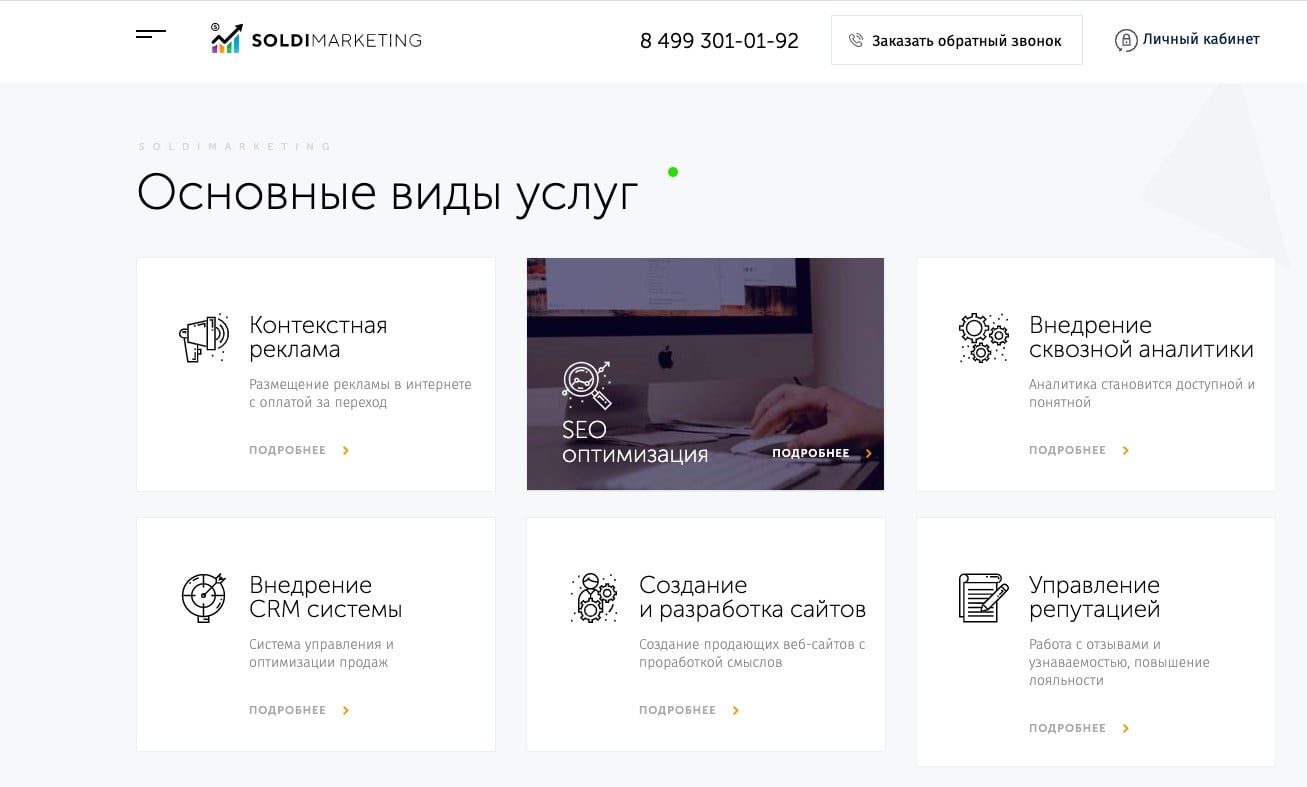
А теперь попробуем задать сценарий взаимодействия с сайтом. Например, человек хочет найти информацию о SEO-оптимизации сайта. Посмотрим, какой путь ему придётся для этого пройти, и насколько легко найти нужную информацию.
У пользователя есть два пути, и оба они не займут больше трёх кликов:
1. Открыть меню на верхней панели и выбрать “SEO”.
2. Прокрутить вниз на один экран и увидеть “SEO оптимизация” в разделе с основными услугами.
Итого
Аудит критериев юзабилити сайта важно проводить регулярно. Как минимум, когда:
-
Разрабатываете сайт с нуля;
-
Вносите в дизайн или функционал изменения;
-
Замечаете снижение конверсии или рост процента отказов;
-
Сайт не приносит результаты, на которые вы рассчитывали.
От того, насколько удобно людям пользоваться сайтом, напрямую зависит ваш доход. Чем выше показатели юзабилити сайта, тем больше заявок/продаж будет приносить ресурс.
Поэтому о разработке юзабилити сайта нужно думать ещё до того, как ресурс станет доступен пользователям. Часто же бывает наоборот: сырой непротестированный сайт отправляют в свободное плавание, а потом ломают голову над тем, почему он не приносит результата.
Юзабилити также влияет и на поведенческие факторы ранжирования: чем быстрее и удобнее искать у вас информацию, тем больше времени люди проводят на сайте. А значит поисковики оценивают ресурс как качественный и продвигают его в поисковой выдаче.
Поэтому при разработке сайта всегда важно думать о тех, кто будет им пользоваться. Это принесёт и лояльность, и клиентов, и деньги.