
Хлебные крошки: влияют ли они на SEO и всем ли сайтам нужны?
Зачем нужны хлебные крошки, какие преимущества они дают для продвижения и как добавить их на сайт на Wordpress и Битрикс.
-
10+
стаж работы в
интернет маркетинге -
103
написано тематических
статей
Что такое хлебные крошки? Это цепочка ссылок, которая показывает человеку, по какому пути он дошёл до конкретной страницы сайта. По этим ссылкам он может быстро вернуться на раздел или несколько назад. Размещаются такие ссылки обычно в верхней части страницы и выглядят примерно так:

Почему у них такое странное название? Помните сказку, где дети бросали крошки, чтобы потом вернуться по ним домой? Здесь смысл примерно такой же, поэтому и аналогия в названии вполне логичная. Кстати, они называются так не только на русском. В английском такой вид навигации тоже называется breadcrumbs.

Зачем нужны хлебные крошки?
В первую очередь они пригодятся большим площадкам со сложным устройством. Например, магазину с большим количеством товаров и категорий. Ведь там человеку легко запутаться в бесконечных разделах и подразделах. Но такой элемент навигации можно использовать также и на новостных сайтах, форумах, блогах и других ресурсах.
Их не стоит добавлять только в одном случае — если у вас маленький сайт с небольшим количеством уровней вложенности. Например, у вас есть только главная, страница с описанием услуги и раздел с контактами. В этом случае дополнительные ссылки будут только отвлекать пользователя.
Вот три основных момента, которые обеспечивают положительное влияние хлебных крошек на SEO:
- Улучшение юзабилити
Хлебные крошки дают возможность лучше ориентироваться на площадке. У человека перед глазами сразу появляется упрощённая структура, он видит, как далеко уже забрался и может быстро вернуться назад.
Всё это помогает повышать конверсию. Представьте, что из поиска человек сразу перешёл на товарную карточку конкретного лазерного принтера. Но он не подошёл ему по каким-то параметрам. Тогда пользователь с помощью хлебных крошек может быстро вернуться в раздел с другими лазерными принтерами, посмотреть остальные лазерные принтеры того же бренда, или вообще перейти в раздел, где будут все виды принтеров. Так вероятность того, что он найдёт себе что-то подходящее, повышается.
Эти небольшие ссылки делают сайт более удобным, а значит человеку хочется проводить на нём больше времени. Это увеличивает поведенческие факторы, которые очень влияют на продвижение, особенно в Яндексе.
-
Распределение ссылочного веса
Если на сайте есть популярные страницы, которые получили много внешних ссылок с других ресурсов, они имеют большой ссылочный вес. И этим весом они могут поделиться с другими страницами, чтобы он более равномерно распределялся по сайту.
Сделать внутреннюю перелинковку как раз можно с помощью добавления хлебных крошек. Всё это поможет быстрее продвигать сайт в поисковой выдаче. Потому что:
- Страницы с большим ссылочным весом поисковик считает более авторитетными и чаще выводит в топ выдачи;
- Такое правильное распределение ссылочного веса помогает выстраивать иерархию страниц и поисковым роботам проще индексировать ресурс;
- Если все страницы сайта связаны между собой ссылками, это хорошо влияет на ранжирование.
-
Более привлекательный сниппет
Хлебные крошки могут отображаться не только на самом сайте, но и в сниппетах в поисковой выдаче. Расширенная информация в сниппете увеличивает его кликабельность, а значит приводит на площадку больше заинтересованной аудитории. Плюс, так в вашем сниппете появляется не одна ссылка на ресурс, а сразу несколько. И человек может перейти по любой из них.
Для того чтобы хлебные крошки дополняли сниппет вашего ресурса, нужно использовать микроразметку. Ниже мы расскажем, как именно это делать.
Какими бывают хлебные крошки?
Есть несколько видов:
Это самый обычный вид навигации в формате: главная - раздел - подраздел - статья/страница услуги/товарная карточка. Если уровень вложенности слишком большой, главную страницу могут опускать. Или её можно обозначить каким-то понятным символом, например, домиком.
![]()
Обычно используются в интернет-магазинах, где одни и те же товары могут находиться в разных разделах каталога. Например, светильники могут одновременно быть и в освещении, и в разделе “ванная комната”. В этом случае формат будет зависеть от того, как именно конкретный пользователь дошёл до страницы. То есть для разных людей они могут выглядеть по-разному.


Этот вариант предлагает пользователям ещё быстрее перейти к разным разделам сайта. Потому что по дополнительной кнопке можно открыть другие разделы на каждом уровне. Главное тут — не слишком запутать пользователя.

Это не совсем хлебные крошки в привычном нам понимании. Вместо них на сайты иногда добавляют кнопку, которая по клику возвращает пользователя к предыдущему разделу. По сути функция у неё такая же, как и у кнопки, которая находится в браузере. Но в анкоре такой ссылки можно указать название предыдущего раздела, чтобы лучше сориентировать пользователя.

Как правильно работать с хлебными крошками?
Обычно их размещают в верхней части экрана и оформляют в виде горизонтальной строки. Не стоит отклоняться от этого правила, чтобы не запутать людей. И если вы выбрали один формат и место отображения хлебных крошек на сайте, то придерживайтесь его на всех нужных страницах.
При этом крошки не заменят меню. Да, у них похожие функции, но всё-таки это не одно и то же. Поэтому не забывайте добавлять и его на каждую страницу.
Дизайн элементов должен соответствовать стилю вашего ресурса. В них должны использоваться те же шрифты, что вы используете на странице. Плюс, они в целом должны дополнять контент, а не выглядеть лишними. Также этому дополнительному элементу навигации не стоит слишком бросаться в глаза, оттягивать внимание на себя или доминировать над главным меню.
Между ссылками обязательно нужно добавить разделяющие их символы. Иначе текст будет сливаться в одно большое предложение, и пользователи будут путаться. Для разделения можно использовать символы “>”, “/”, “—” или просто стрелочки.

Вот несколько полезных советов, которые помогут лучше использовать все преимущества хлебных крошек:
- Чтобы не запутать аудиторию, в цепочке должна быть отображена каждая промежуточная страница.
- Место, где сейчас находится пользователь, можно показывать последним элементом. Но тогда на странице не должно быть обратной ссылки на неё же. Для удобства посетителей выделите этот элемент жирным или как-то ещё сделайте его отличным от остальных, чтобы было понятно, что он не кликабельный. Иногда в качестве последнего элемента интернет-магазины выводят не конкретный товар, а название бренда. Так человек может быстро посмотреть и другие товары этого же производителя.
- Если вы уже решили использовать хлебные крошки, то размещайте их на каждой странице определённого типа. Будет странно, если в одной карточке товара они будут, а в другой нет.
- Не пытайтесь вписать в анкоры ссылок ключевые слова. Вам нужно как можно более кратко и понятно описать путь клиента, а ключи в большинстве случаев будут только усложнять информацию.
- На главной этот элемент навигации не нужен. Это логично, ведь ей не предшествуют никакие разделы и другие блоки. Плюс, наличие страниц, которые ссылаются сами на себя, плохо влияет на ранжирование сайта.
- Вместо слова “Главная” в цепочке навигации можно указать вашу основную ключевую фразу. Это единственное исключение из правила. Например, можно написать: “товары для творчества” или “онлайн-гипермаркет”.
- Хлебные крошки всегда должны выглядеть так, чтобы пользователь понимал, что может кликнуть по ним. Иначе они перестают влиять на удобство сайта. Поэтому выделите их цветом или используйте подчёркивание.
Как добавить хлебные крошки на сайт?
Дальше мы разберём, как добавить такой вид внутренней перелинковки на сайты, сделанные на популярных CMS.
Wordpress
Настроить навигацию можно с помощью специального плагина, либо можно просто добавить код в файл вручную.
Используем плагин
С ним всё, конечно, проще. Самый популярный плагин для работы с хлебными крошками называется BreadcrumbNavXT. Его нужно установить, а потом добавить специальный код в отдельные файлы формата php, в зависимости от того, где должны располагаться ваши хлебные крошки. Например, если они должны быть на каждой странице, добавляйте код в файл header. Если хотите, чтобы они отображались для всех категорий, то в файл category. Если для всех записей, то в single, а если для статических страниц — в page.
Сам код выглядит так:
<div class="breadcrumb"><?php
if(function_exists('bcn_display'))
{&
bcn_display();
}
?>
</div>
После того как код добавлен, нужно через админпанель зайти в плагин. Там уже можно более детально всё отредактировать: добавить знаки разделения, ссылки, использовать готовые шаблоны и т.д.
Также для Wordpress существуют и другие плагины. Например, Yoast SEO, Breadcrumb, Bootsnipp и т.д.
Действуем вручную
Хлебные крошки можно добавить и без плагина. Плюс такого способа в том, что ресурс будет загружаться чуть быстрее, ведь плагины утяжеляют его. Но при этом для крупных площадок такой вариант не очень подходит, потому что процесс может занять слишком много времени. Плюс, нужны продвинутые навыки работы с кодом.
Если у вас такие навыки есть, вот код, который нужно вставить в файл functions.php:
function the_breadcrumb() {echo '<div id="breadcrumb"><ul><li><a href="/">Home</a></li><li>></li>';
if ( is_category() || is_single() ) {
$cats = get_the_category();
$cat = $cats[0];
echo '<li><a href="'.get_category_link($cat->term_id).'">'.$cat->name.'</a></li><li>></li>';
}
if(is_single()){
echo '<li>';
the_title();
echo '</li>';
}
if(is_page()){
echo '<li>';
the_title();
echo '</li>';
}
echo '</ul><div class="clear"></div></div>';
}
Потом вам дополнительно нужно будет добавить код вызова цепочки навигации на нужные страницы. Выглядит он так:
|
<?phpthe_breadcrumb(); ?> |
Внешний вид ваших крошек потом можно будет поправить в стилях CSS.
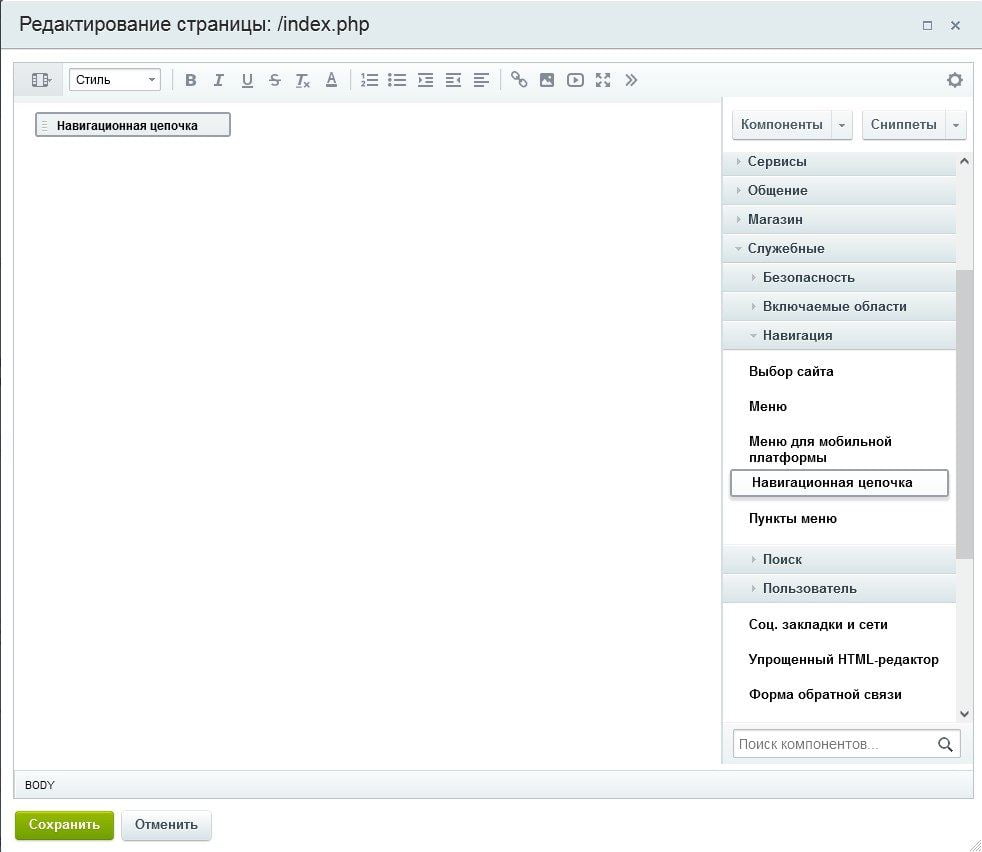
Битрикс
В Битрикс есть встроенный компонент, который называется “Навигационная цепочка”, так что отдельные плагины не понадобятся. Система поможет сгенерировать анкоры для ссылок из заголовков страниц, настроить их показ на разных страницах и отключить там, где они не нужны.

По умолчанию анкоры для ссылок система берёт из поля “Заголовок”. Поэтому чтобы поменять текст анкора, нужно отредактировать это поле в форме настройки свойств раздела.
Если вы не хотите подключать хлебные крошки к какому-то разделу, зайдите в его свойства и в поле “Не показывать навигационную цепочку” поставьте знак “Y”.
Как добавить хлебные крошки в сниппет?
Как мы уже говорили, для этого понадобится микроразметка. Это способ показать поисковой системе, где на странице находится конкретный вид информации.
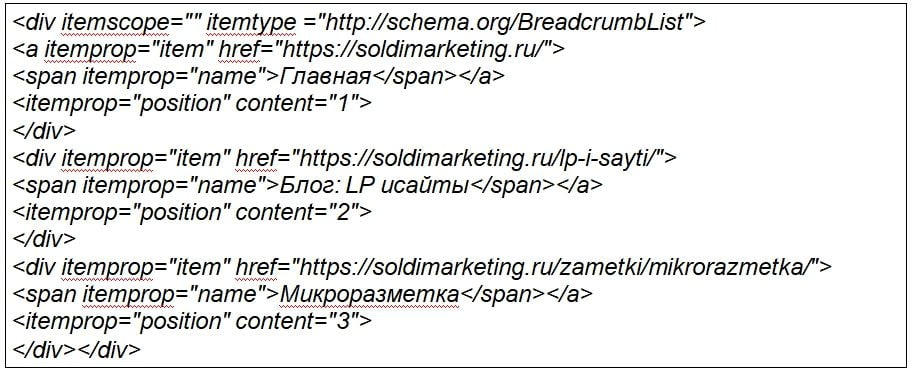
Самый популярный словарь микроразметки — Schema.org. Поэтому мы покажем пример кода для разметки хлебных крошек именно для него:

Про микроразметку других элементов сайта у нас есть подробная статья в блоге. Поэтому если эта тема вам интересна, обязательно почитайте её.
Заключение
Если на вашем сайте пока не настроены хлебные крошки, надеемся, что теперь вы задумаетесь о том, чтобы их добавить. Ведь это простой способ повысить удобство использования ресурса, а ещё улучшить свои показатели в SEO-продвижении и увеличить конверсию.
Главное:
Подстроить хлебные крошки под дизайн сайта;
- Не стараться подогнать их под ключевые фразы;
- Отображать в них каждый этап пути до страницы;
- Не добавлять крошки, если на ресурсе не так уж много страниц или низкий уровень вложенности. Помните, что прежде всего они нужны для комфорта пользователей, а не просто ради галочки.


