
Как создать карту сайта и куда её загрузить
Карта сайта нужна, чтобы ресурс быстрее индексировался в поисковых системах. Рассказываем, как её создать и разместить на сайте.
-
10+
стаж работы в
интернет маркетинге -
103
написано тематических
статей
Карта сайта — это специальная html-страница или файл в формате xml, где находится список страниц сайта. Сегодня мы обсудим, как создать карту для своего ресурса и как добавить её на сайт.
Зачем нужна карта сайта?
По сути она похожа на обычную карту, потому что помогает ориентироваться на сайте. В первую очередь это важно для поисковых роботов. Карта облегчает процесс сканирования сайта и становится намного проще понять, какие страницы есть на ресурсе, сколько их, какие из них главные и т.д. В итоге всё самое важное не останется без внимания поисковых роботов, а вы будете получать свой заслуженный трафик. Ведь всё, что есть в карте быстрее попадёт в индекс, а потом и в поисковую выдачу. Также карта может помочь и пользователям: они тоже могут обращаться к ней, чтобы быстро переместиться в нужный раздел ресурса.
Как мы сказали в начале, карты бывают двух видов. HTML-страницы больше предназначены для живых пользователей. Там обозначены основные разделы и подразделы, по которым люди легко могут ориентироваться в устройстве сайта. Из-за правил поисковых систем на такой странице можно разместить не больше 100 ссылок, но этого количества обычно достаточно. Ведь наша цель — не создание полноценной карты сайта, которая будет включать все страницы ресурса. Здесь важно обозначить только основные моменты. HTML-страницу можно сравнить с картой страны: там не видно мелкие населённые пункты и названия улиц. На неё нанесены только крупные города.
Вот как такая страница выглядит у нас на сайте:

Другое дело XML-файлы. Они предназначены для поисковых роботов и должны включать все, даже самые удалённые от главной страницы. Такой файл находится в корневой папке сайта и обычно не лежит в свободном доступе для пользователей. Здесь можно указать уже гораздо больше ссылок — до 50 тысяч. Кроме этого, можно обозначить приоритетность сканирования страниц для поисковых роботов. Тогда они будут знать, что нужно добавить в индекс в первую очередь.
Дальше мы поговорим именно о том, как создать и где разместить XML-файл. Ведь с HTML-страницей всё просто: она выглядит, как и любая другая страница сайта, а ссылки на ней представлены в виде древовидной структуры.
Способы создания XML-карты сайта
Sitemap внутри XML-файла представлена в виде кода. Там есть специальные теги, которыми обозначаются ссылка на страницу, дата её последнего обновления, приоритетность сканирования и другие параметры. Вручную прописывать такой код не придётся, ведь давно существуют специальные инструменты, которые сильно облегчают жизнь SEO-специалистам и владельцам сайтов. О них и поговорим дальше.
Специализированные сервисы
Это онлайн-сервисы, у которых обычно только одна функция. Для создания карты сайта таким программам в большинстве случаев требуется только ссылка на главную страницу. Потом нужно какое-то время подождать, и вы получите полноценную карту своего ресурса. Некоторые сервисы умеют автоматически определять приоритетность индексирования той или иной страницы и прописывают всё это в коде. В зависимости от размера вашего сайта у таких генераторов sitemap есть разные тарифы на услуги.
Примеры таких сервисов:
- My sitemap generator. Если у вас меньше 500 URL, то карту здесь можно сделать бесплатно. Также есть платный тариф с разовым доступом и подписка на месяц. Сервис на русском языке. Кстати, здесь можно настроить не только sitemap.xml, но и HTML-страницу.
- XML-Sitemaps.com. Бесплатный тариф также рассчитан на 500 URL. На платном тарифе можно создать карту из большего числа страниц, а ещё подключить её автоматическое обновление. В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный.
- Online XML Sitemap Generator. Это бесплатный сервис, где можно создать карту объёмом примерно 3500 ссылок. Лимит постоянно меняется, потому что зависит от загруженности сервиса.
Плагины CMS
Как создать карту для сайта, который сделан на CMS? Это можно сделать через админ-панель с помощью специальных плагинов. Мы рассмотрим, как это делается в двух популярных CMS: Битрикс и Wordpress.
Битрикс

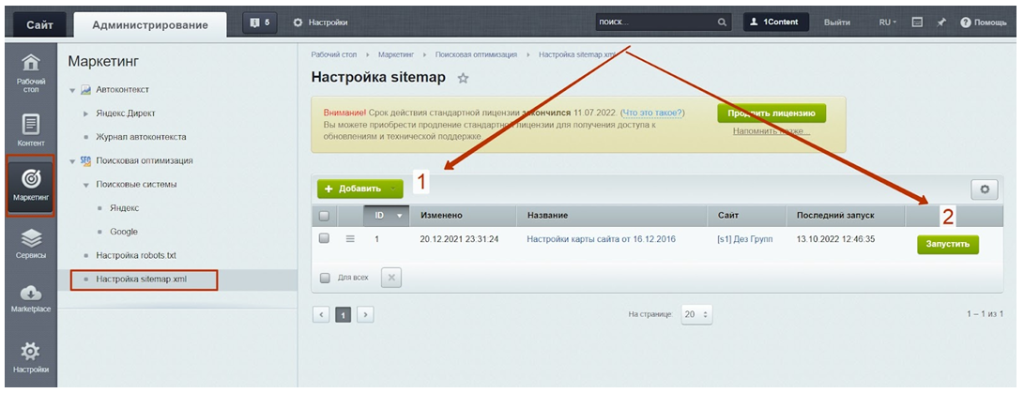
В левой колонке открываем раздел “Маркетинг”, оттуда переходим в поисковую оптимизацию, а потом выбираем “Настройка sitemap.xml”. После этого нажимаем “Добавить” и нам откроется окно с настройками.
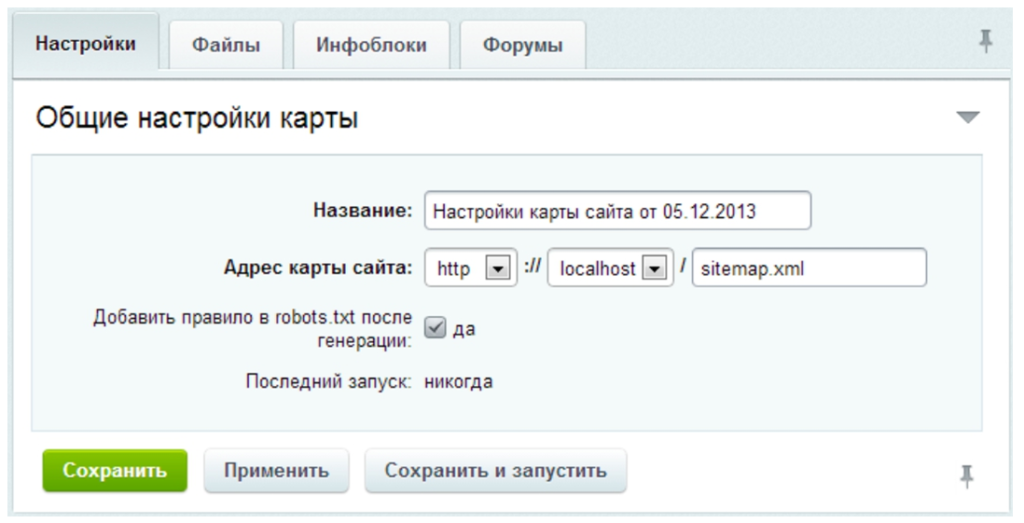
На вкладке “Настройки” можно дать название sitemap и прописать её адрес на ресурсе. Здесь же можно добавить карту в файл robots.txt. Очень советуем сделать это.

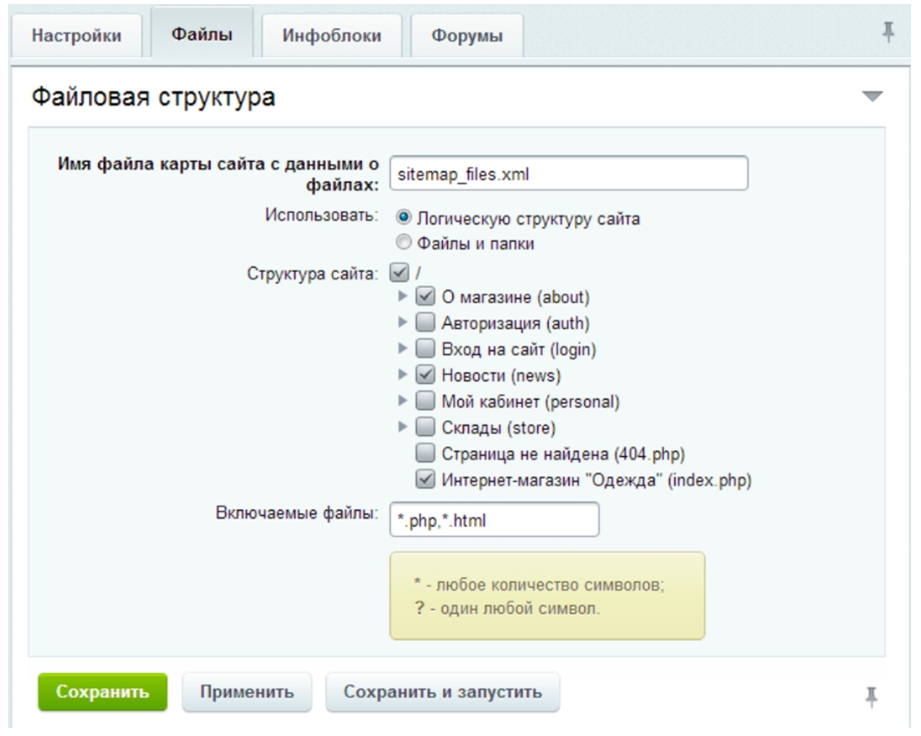
На вкладке “Файлы” можно выбрать из чего именно будет состоять sitemap. Для формирования можно использовать либо логическую структуру самого ресурса, либо его файлы и папки. В любом случае дальше вам нужно будет отметить галочками все разделы, которые вы хотите использовать. Учтите, что всё, что будет в карте, поисковая система сможет проиндексировать, следовательно, пользователи увидят это в выдаче. Поэтому разделы и страницы, которые вы хотите скрыть, не нужно отмечать и добавлять в карту.
В поле “Включаемые файлы” также важно прописать, какие типы файлов вы хотите проиндексировать. Например, это могут быть html, php и другие.

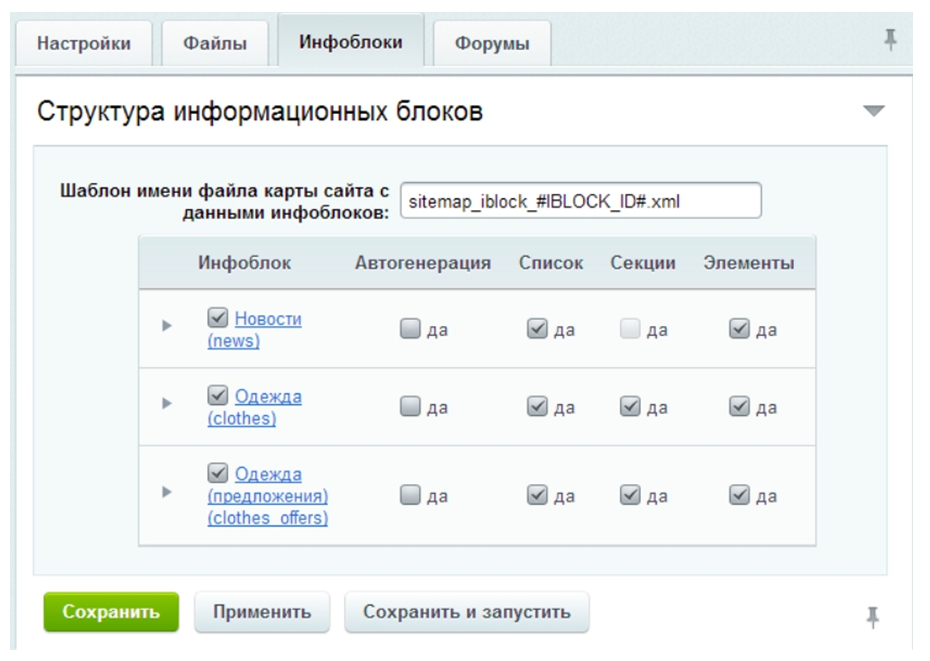
Дальше идёт вкладка “Инфоблоки”, где мы опять же выбираем информацию, которая будет проиндексирована. Если блок не нужен, нужно снять с него галочку. Обратите внимание, что рядом с каждым блоком есть дополнительная стрелочка, и если нажать на неё, можно увидеть больше подразделов сайта. Также тут есть четыре функции, которые можно включить или выключить для отдельных блоков. Разберём их отдельно:
- Автогенерация. Если вы хотите автоматически добавлять в карту любые изменения в блоке, то установите галочку в этом столбце.
- Список. Галочка в этом пункте означает, что в карту добавится URL страницы информационного блока, если он указан в настройках.
- Секции. Если здесь стоит галочка, то значит все разделы инфоблока будут проиндексированы и не нужно дополнительно раскрывать его и везде проставлять галочки.
- Элементы. Здесь можно включить индексацию всех элементов, которые входят в конкретный инфоблок.

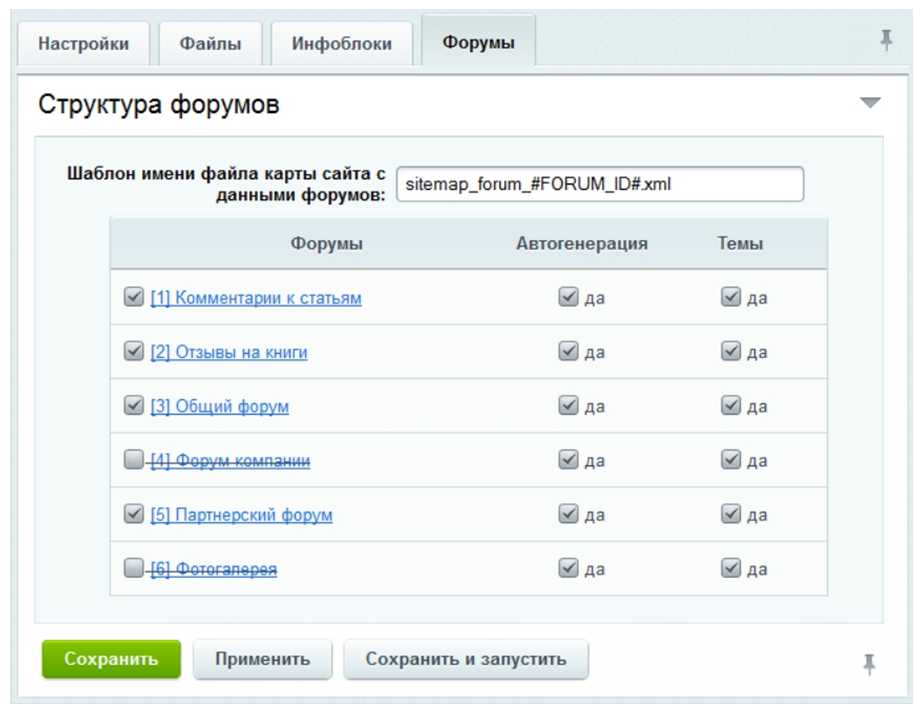
Следующая вкладка — “Форумы”. Если на ресурсе пользователи могут оставлять комментарии, то здесь можно отметить, какие из них должны попасть в sitemap, а потом индексироваться в поиске. Здесь также можно включить автообновление карты.
Ещё один столбец называется “Темы”. Если в нём будет стоять галочка, то при каждом обходе поисковыми роботами в индекс будут попадать 100 последних тем с форума. Если галочки не будет, проиндексируется только одна самая последняя.

После того как создание sitemap.xml завершено, можно нажать “Сохранить” или сразу “Сохранить и запустить”. Тогда карта начнёт генерироваться, а потом автоматически будет опубликована на сайте.
Wordpress
В сайтах, сделанных на Wordpress, пару лет назад появился встроенный редактор карты. Чтобы его открыть, нужно добавить к URL своего сайта “/wp-sitemap.xml”. На такую карту по умолчанию добавляются все страницы, которые вы пометили как публичные с помощью параметров public и public_queryable. Чтобы добавить новые страницы, их также нужно сделать публичными, и они попадут туда автоматически.
Также для создания sitemap.xml можно воспользоваться специальными плагинами. Один из самых популярных — Google XML Sitemaps. Вот что нужно сделать после его установки:
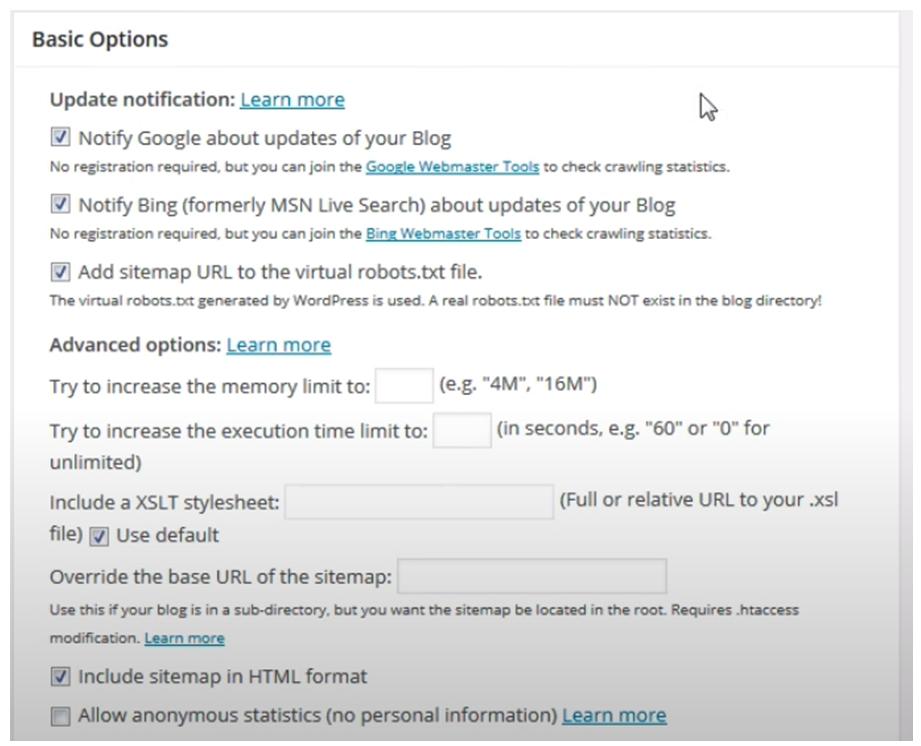
В базовых параметрах важно разрешить Google получать информацию об обновлениях вашего сайта. Тогда карта будет автоматически обновляться. Также добавьте sitemap в файл robots.txt.

- Автоматический подсчёт приоритетности в разделе “Приоритет статьи” можно отключить и дальше установить вручную.
- В разделе “Содержание sitemap” можно отметить то, что вы хотите использовать в карте. Опция “Include the last modification time” нужна, чтобы в sitemap отображалась дата обновления контента на странице. Напротив неё очень желательно поставить галочку, ведь эта информация полезна для поисковых роботов. Они любят, когда контент регулярно обновляется.
- “Excluded Items” нужен для того, чтобы исключить то, что вы не хотите отображать в sitemap, а следовательно и в поисковой выдаче.
- Раздел “Change Frequencies” нужен для того, чтобы дать поисковикам понять, с какой периодичностью нужно индексировать те или иные URL. Скорее всего, это не сработает, ведь поисковые системы сами распределяют краулинговый бюджет на разные сайты, но попытаться всё-таки стоит.
- В “Приоритетах” можно указать приоритетность видов страниц и таким образом показать поисковой системе, какие из них более важные. Например, для главной можно установить самый большой приоритет — 1, а для страницы с контактами — 0,7. Самый маленький приоритет — 0,1. В идеале при индексировании поисковые роботы должны отталкиваться от этой информации, чтобы знать, чему стоит уделить внимание в первую очередь.
Теперь изменения можно просто сохранить, а ссылку на файл добавить в Вебмастер и Google Search Console. Об этом мы расскажем дальше.
С помощью SEO-инструментов
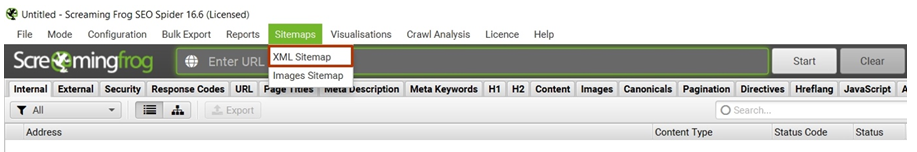
Создать карту сайта также можно в популярных сервисах для работы с SEO-оптимизацией, где помимо этого есть много других полезных функций. Один из таких сервисов — Screaming Frog SEO Spider. Для этого там есть специальная вкладка “Sitemaps”.

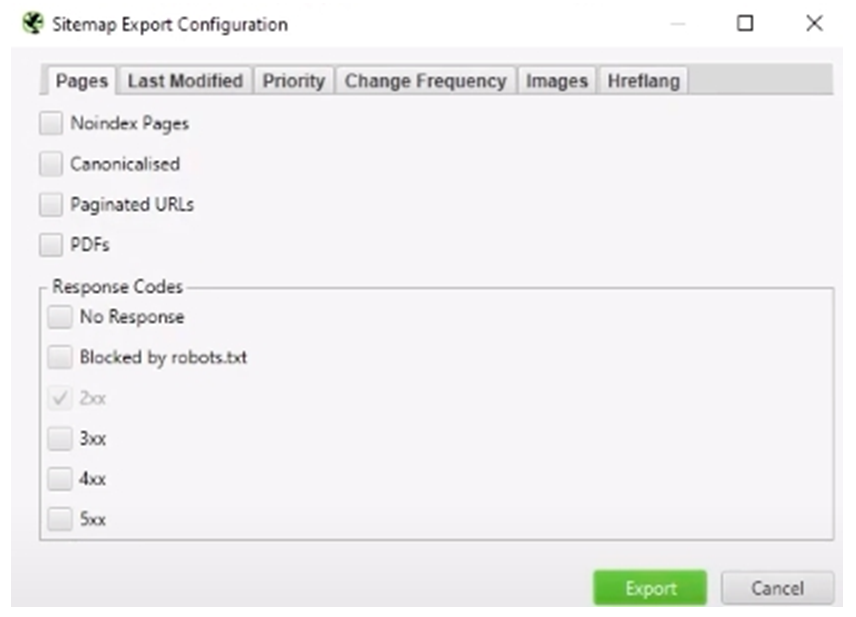
На вкладке “Pages” можно выбрать страницы, которые вы хотите включить в sitemap. По умолчанию галочка стоит только напротив страниц с кодом ответа 200 (успешное соединение). Но если вам нужно включить какие-то ещё страницы, вы можете их отметить.
В нижней части указаны разные коды ответа сервера и то, что заблокировано в файле robots.txt. А вот что находится в верхней:
- Noindex page — всё, что заблокировано тегом noindex;
- Canonicalised — страницы, у которых канонический URL отличается от основного;
- Paginated URLs — страницы пагинации, то есть те, где большой массив данных разделён на отдельные части. Например, такое часто используется в каталогах интернет-магазинов;
- PDFs — это PDF-файлы.

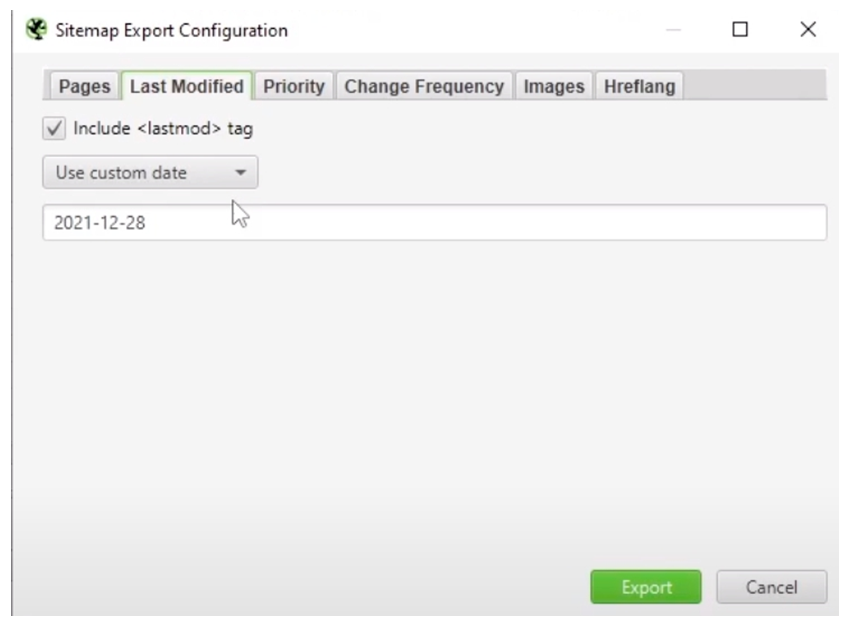
Вкладка “Last modified” нужна, чтобы показать поисковой системе, когда sitemap была обновлена в последний раз. Это необязательная опция, поэтому вы спокойно можете убрать галочку. Но если всё-таки хотите указать дату, есть возможность выбрать формат её отображения из двух вариантов: либо ту, что указана на сервере, либо ту, что вы зададите вручную.

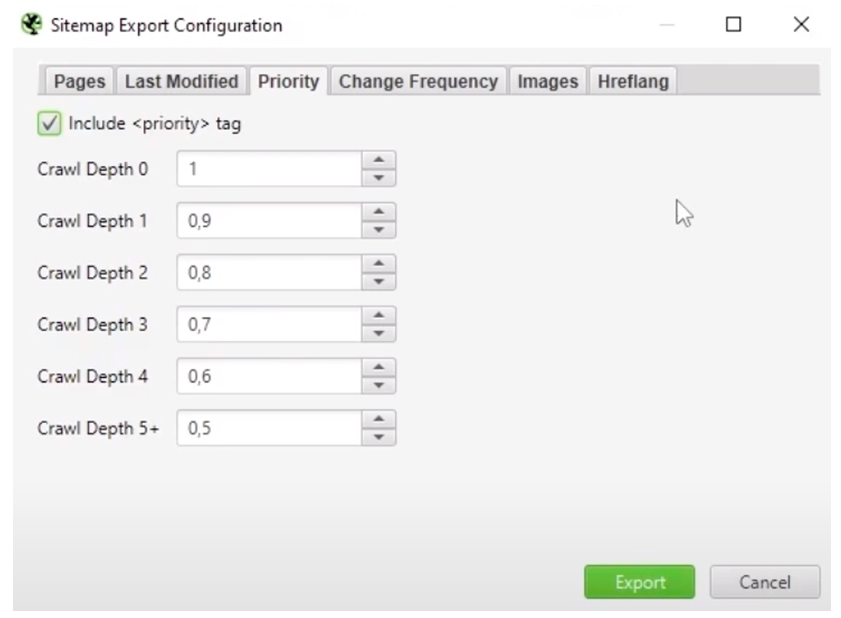
На вкладке “Priority” выбираем приоритетность URL. Как мы уже говорили, она может быть указана в рамках от 0,1 до 1. Приоритет можно установить для разной глубины вложенности. Нулевой уровень — это главная страница.

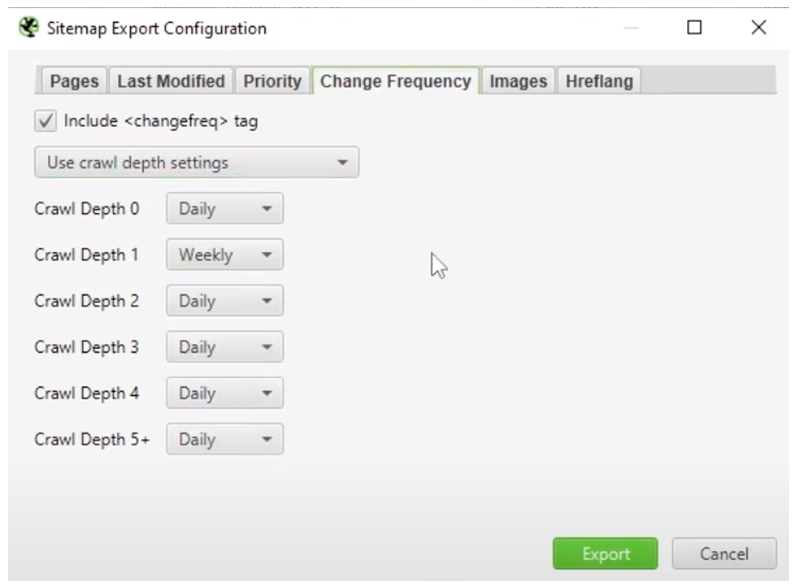
“Change frequency” позволяет показать поисковой системе, как часто меняется контент на ваших страницах, а значит, как часто их стоит индексировать. Опять же, поисковики могут не среагировать на это, поэтому изменения на вкладке необязательны. Если вы выберете “Calculate from Last Modified Header”, то для всех страниц, которые изменялись за последние 24 часа будет проставлена частота обновления “ежедневно”, а для всех остальных “ежемесячно”. Если выбрать “Use crawl depth settings”, то для каждого уровня вложенности можно самостоятельно задать частоту.

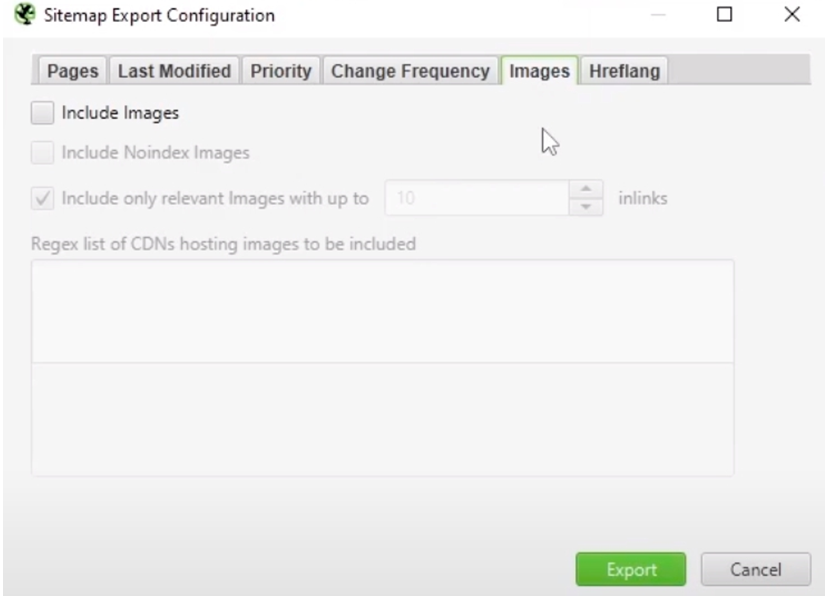
Вкладка “Images” даёт возможность включать в карту своего сайта изображения. Но sitemap для картинок можно сделать и отдельно от основной.

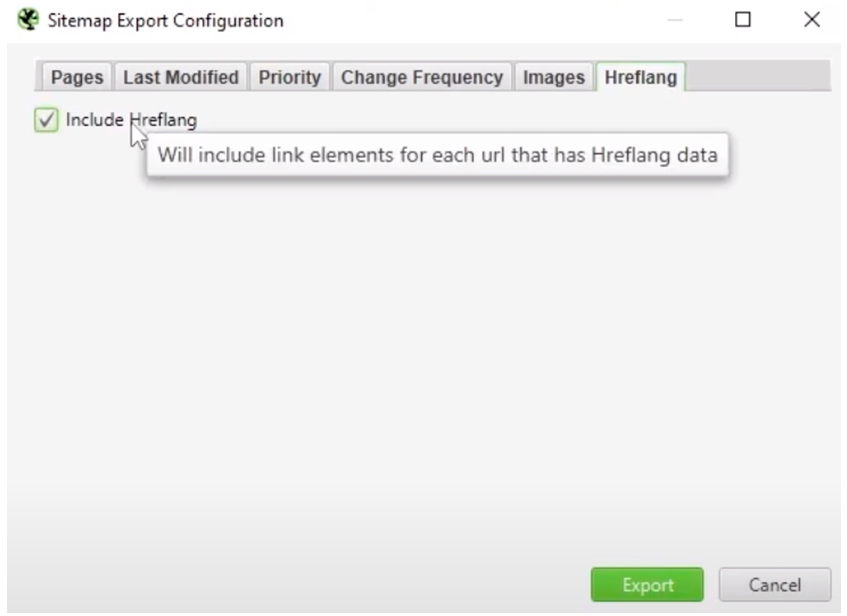
Последняя вкладка — “Hreflang”. Если этот атрибут установлен на сайте, то его можно добавить и в sitemap.

Всё готово. Теперь можно нажать “Export” и сохранить файл себе на компьютер. После этого его нужно будет добавить на сервер, о чём мы расскажем дальше.
Как добавить sitemap на сайт?
Если карта сделана с использованием сторонних сервисов, то её ещё нужно как-то добавить на ресурс. Как мы уже говорили, находиться она должна в корневой папке сайта. Чтобы туда попасть, вам понадобится доступ к хостингу. По итогу после загрузки sitemap.xml у вас должна получится ссылка примерно такого вида: site.ru/sitemap.xml.
Помимо этого важно также прописать адрес карты в файле robots.txt. Для этого открываем его и в самый конец добавляем такую директиву:
Sitemap: https://site.ru/sitemap.xml
И последнее, что нужно сделать — добавить карту в вебмастерские Яндекса и Google.
Яндекс.Вебмастер
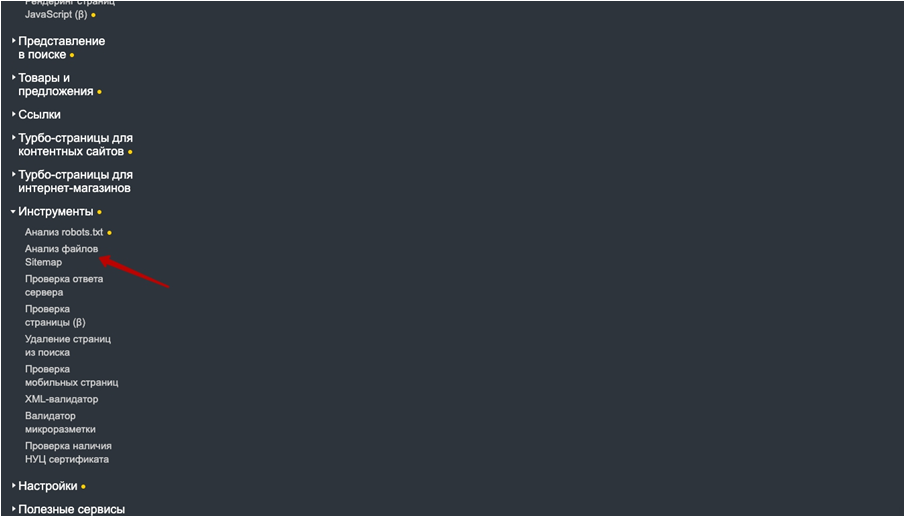
Перед тем, как загрузить сюда свою карту, её сначала лучше проверить. Для этого в Вебмастере есть специальный инструмент — “Анализ файлов Sitemap”. Найти его можно в разделе “Инструменты”.

Вставьте в поле текст карты, файл или ссылку на неё и нажмите “Проверить”. Если сервис покажет, что у вас есть какие-то ошибки, лучше сразу их исправить. Если всё впорядке, загружаем карту.
Добавить её можно в разделе “Индексирование” в специальный блок “Файлы Sitemap”. После этого нужно подождать пока система обработает ваш файл. Если всё пройдёт хорошо, вы увидите статус “ОК”. В других случаях могут появиться статусы “Редирект”, “Ошибка” или “Не проиндексирован”. В инструкции Яндекса можно почитать, как всё это исправить.
Google Search Console
В Search Console инструмент для добавления карты находится в разделе “Индекс” — “Файлы Sitemap”. Здесь всё так же: добавляем файл, ждём какое-то время и радуемся, когда в статусе видим “Успешно”. Если что-то пошло не так, можно посмотреть отчёт, где будут описаны ошибки.
Выводы
Какой же метод создания sitemap.xml выбрать? Конечно, всё зависит от многих параметров:
- Размера сайта;
- Его устройства;
- Частоты обновления контента;
- Ваших личных предпочтений и т.д.
Но если ваш ресурс сделан на CMS, то мы рекомендуем и sitemap сделать именно там. Вот почему это удобно:
- У вас нет ограничений по количеству URL;
- Не нужно платить дополнительные деньги за сторонние сервисы;
- Можно подключить автоматическое обновление карты;
- Не нужно дополнительно добавлять карту на сайт, сервер и в robots.txt.
Если же ваш ресурс сделан не на CMS, то можно выбрать любой другой вариант. У каждого из них есть свои плюсы и минусы.

