Микроразметка: как она помогает сделать ваш сайт привлекательнее для пользователей и поисковиков
Микроразметка уже давно стала золотым стандартом в разработке и SEO-оптимизации сайтов. Без неё поисковикам было бы гораздо труднее понять, что именно находится на страницах сайта, ведь они пока не умеют рассматривать картинки и читать тексты. Но хорошая новость в том, что у вебмастеров и SEO-специалистов есть возможность помочь им всё правильно распознать.
А как это сделать, мы расскажем в этой статье. Плюс, поговорим про проверку микроразметки, основные словари, синтаксисы и типы для товаров, статей, рецептов, отзывов, инструкций и т.д.
Как поисковые роботы понимают, где на странице сайта цена товара, а где его описание? Для этого придумали микроразметку — специальный код, который помогает разметить все основные типы контента на сайте. Как с ней работать — рассказали в статье.
-
10+
стаж работы в
интернет маркетинге -
103
написано тематических
статей
Для чего используют микроразметку?
Микроразметка — это определённый способ указывать поисковым роботам, что означает та или иная информация на сайте. Основные языки, которые для этого используются, универсальные, поэтому их понимают все поисковые системы: Яндекс, Google, Yahoo, Bing и другие.
Если говорить чуть более сложно, то микроразметка — это дополнительные теги и атрибуты в HTML-коде страницы, которые помогают донести поисковым роботам чуть больше информации о её содержимом.
Вот зачем нужна микроразметка:
-
Она помогает сделать ваш сниппет более привлекательным. Например, в него могут войти важные разделы сайта, адрес и телефон компании, цены товаров, изображения и т.д. Это делает ваш сайт более релевантным запросам пользователей, и вероятность того, что люди захотят на него перейти, повышается. А кликабельность — это один из поведенческих факторов, который в свою очередь влияет на место вашего сайта в выдаче.
-
Благодаря микроразметке сайта, поисковым роботам проще оценить контент страницы, а значит индексация проходит быстрее.
-
Когда роботы могут точно определить, какая информация находится на вашей странице, то начинают чаще показывать ваш сайт в поиске тем, кому она может быть полезна. То есть так вы демонстрируете роботам, что у вас есть именно то, что ищет человек.
-
В тематиках, которые могут повлиять на финансовое благополучие и здоровье людей (их ещё называют YMYL — your money or your life), важно, чтобы контент был написан экспертом. Если вы добавите микроразметку на сайт и с её помощью укажете имя автора, то поисковая система будет больше доверять вашему ресурсу.
Как выглядит страница с микроразметкой в поисковой выдаче?
И всё-таки главное преимущество все эти манипуляции дают сниппету. Давайте посмотрим, как в поиске выглядит сайт с разметкой и без.
Вот так выглядит обычная страница:
Мы видим только заголовок, описание и ссылку. Да, title и description оформлены, но ничего кроме них, в сниппете нет.
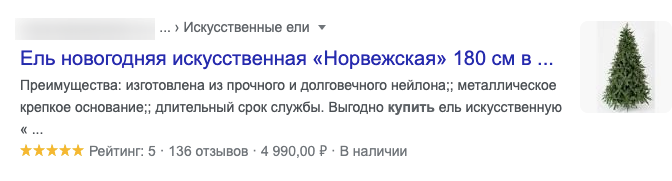
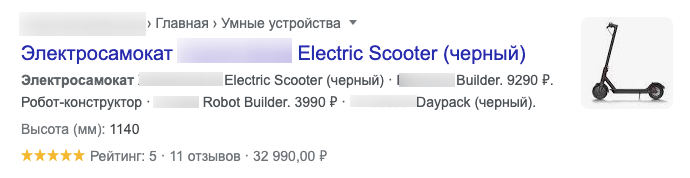
А вот страница, на которой не нужно даже проверять наличие микроразметки сайта. Она там точно есть.
Тут сниппет уже расширенный. Мы видим название конкретного товара, размер ёлки, материал, из которого она сделана, пользовательский рейтинг, количество отзывов, цену, изображение и статус её наличия в магазине.
Из чего состоит микроразметка?
Основные составляющие — это словарь и синтаксис. Словарь помогает собрать все конструкции, с помощью которых можно указывать поисковым роботам на определённые данные со страницы. Его можно сравнить с языком программирования. А синтаксис — это по сути набор правил употребления “слов” из словаря. Он содержит все нужные теги и атрибуты.
Самый популярный словарь микроразметки — Schema.org. Его рекомендуют использовать главные поисковики — Яндекс и Google, потому что по сути ими он и создавался. Использование этого словаря также делает ваш контент доступным не только для поисковиков, но и для других сервисов, которые используют этот стандарт. Словарь Schema.org был запущен в 2011 году.
Есть ещё один словарь, который называется OpenGraph, но его используют в основном для того, чтобы делать красивые ссылки на свой сайт в социальных сетях. Всё потому, что изначально этот словарь разработал Facebook (организация, запрещенная на территории РФ), а сейчас его понимают Instagram (организация, запрещенная на территории РФ), Вконтакте и другие соцсети.
Есть и ещё один специфичный словарь, который тоже используют для социальных сетей — Twitter Cards. Он помогает отредактировать внешний вид информации с вашего сайта, когда вы делаете из неё пост для Твиттера. Например, это может пригодиться, если вы или ваши пользователи часто делятся в Твиттере статьями с вашего ресурса.
А вот несколько популярных синтаксисов:
· RDFa;
· Microdata;
· JSON-LD.
RDFa
Этот тип синтаксиса вебмастера сейчас используют редко, потому что он довольно трудный. Но зато с его помощью можно работать с более сложными данными, например, формулами. Чтобы добавить ему популярности, разработчики даже выпустили его более облегчённую версию RDFa Lite. Но всё равно этот формат сейчас чаще используется не для Schema.org, а для OpenGraph.
Microdata
Этот синтаксис начали использовать, когда появился язык HTML-5. Он основывается на трёх атрибутах:
· itemscope. Он описывает область действия словаря. То есть показывает, что именно на этой странице находится описание нужного нам объекта.
· itemtype. Указывает на адрес словаря и обозначает конкретный тип элемента. То есть в случае со Schema.org в этом атрибуте будет прописана ссылка на страницу с одноимённым доменом. Например, если мы хотим сделать формат инструкции, то значение будет выглядеть так: https://schema.org/HowTo.
· itemprop. Описывает дополнительные свойства объекта. То есть если в itemscope у нас находится определённый товар, то в itemprop мы можем добавить его цену, размер, цвет, наличие и т.д.
Также для такого синтаксиса часто используются теги <div> и <span>.
JSON-LD
Самый молодой тип синтаксиса их трёх. Главное, чем он отличается от остальных — это то, что его значения прописываются не в коде страницы, а внедряются непосредственно в тег <script>. Работает он по принципу “ключ - значение”. Например, вы хотите указать на главной странице название конференции и её дату. Это будет выглядеть примерно так:
"title": "Особенности SEO в 2021 году", "date": "2021-02-12".
Из-за того, что этот синтаксис даёт возможность не изменять основной код страницы, пользоваться им довольно удобно. Google уже давно рекомендует всем ресурсам переходить на него.
Типы микроразметки
А теперь давайте посмотрим, какие данные вообще можно размечать. Всё это мы будем обсуждать на примере словаря Schema.org, потому что сейчас именно он самый популярный.
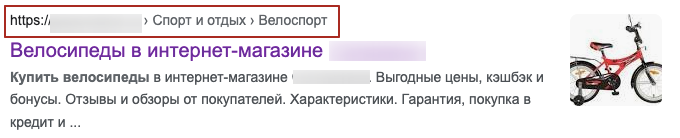
Для хлебных крошек (BreadcrumbsList)
Хлебные крошки — это путь до какой-то конкретной страницы на сайте. Особенно они актуальны для интернет-магазинов, где много разделов и товаров. С их помощью человек может кликнуть по одной из “крошек” и легко перейти на раздел назад или в ещё более широкую категорию товаров.
А вот так хлебные крошки отображаются в сниппете:

Пример разметки для Breadcrumbs:
<div class="breadcrumbs" itemscope="" itemtype="http://schema.org/BreadcrumbList">
<div class="bx-breadcrumb-item" id="bx_breadcrumb_0" itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="/" title="</span>Главная<span lang="EN-US">" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="1">
</a>
</div>
<span class="separator">-</span>
<div class="bx-breadcrumb-item" id="bx_breadcrumb_1" itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="/catalog/" title="</span>Каталог<span lang="EN-US">" itemprop="item">
<span itemprop="name">Каталог</span>
<meta itemprop="position" content="2">
</a>
</div>
<span class="separator">-</span>
<div class="bx-breadcrumb-item drop cat_last" id="bx_breadcrumb_2" itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<link href="/catalog/spalnya/" itemprop="item">
<span class="number">
<span itemprop="name">Текстиль для спальни</span>
<b class="space"></b>
<span class="separator cat_last"></span>
<meta itemprop="position" content="3">
</span>
</div>
</div>
Основные атрибуты, которые используются для хлебных крошек:
· name — название элемента;
· position — номер позиции элемента в списке хлебных крошек;
· item — ссылка на страницу, куда ведёт ссылка из “крошки” и т.д.
Для организации (Organization)
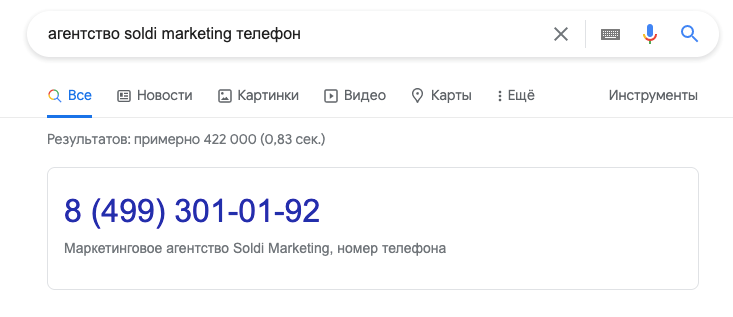
Этот тип даёт возможность грамотно разметить всю информацию о вашей компании. Например, указать её телефон, адрес, почту и т.д. За счёт этого вы сможете улучшить свои позиции в локальной выдаче поисковика.
А ещё если вы используете такой тип кода, пользователь сможет получить мгновенный ответ на свой запрос. Например, он хочет быстро узнать адрес или контакты организации. Если всё сделать правильно, это будет выглядеть вот так:


Пример микроразметки для организации:
Помимо основного формата для организаций в целом, существует и много подтипов, которые помогают отобразить специфические особенности каждой компании. Например:<div itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Название компании" />
<link itemprop="url" href="https://site.ru" />
<link itemprop="logo" href="https://site.ru/local/templates/tpl/images/logo.png" />
<meta itemprop="description" content="Описание компании" />
<meta itemprop="email" content="site@site.ru" />
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<meta itemprop="addressLocality" content="Москва, Россия" />
<meta itemprop="postalCode" content="012345" />
<meta itemprop="streetAddress" content="Пл. Победы 26Б" />
</div>
<meta itemprop="telephone" content="+7 (111) 222-33-44" />
<link itemprop="sameAs" href="https://vk.com/group" />
<link itemprop="sameAs" href="https://twitter.com/group" />
</div>
· LocalBusiness;
· SportsOrganization;
· EducationalOrganization;
· NewsMediaOrganization и т.д.
А вот список основных атрибутов, которыми можно помечать данные организации:
· name — название компании;
· telephone — телефон;
· email — адрес электронной почты;
· address — адрес организации;
· logo — логотип компании;
· description — описание деятельности;
· founder — владелец организации;
· foundingDate — дата или год основания компании и т.д.
Микроразметка для статей (Article)
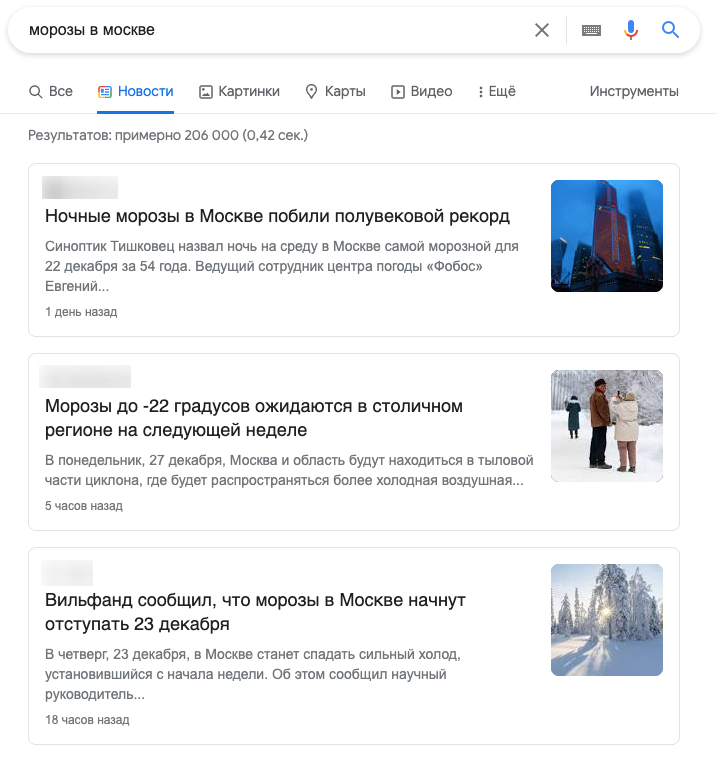
Общий тип разметки для любого вида статей — это Article. Но есть также NewsArticle и BlogPosting, которые используются для новостей и постов в блоге соответственно. Например, если оформить статью с помощью NewsArticle, то увеличивается вероятность, что она попадёт в отдельную вкладку “Новости” в поисковике.
Но если вы не новостной сайт, то и стандартный тип Article вам вполне подойдёт. Примерно так будет выглядеть сниппет статьи с таким форматированием:

Пример разметки статьи:
<div itemid="https://site.ru/articles/article-name/" itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Заголовок H1</h1>
<div itemprop="articleBody">
Текст статьи...
</div>
<meta itemprop="author" content="Автор статьи" />
<meta itemprop="datePublished" content="2022-01-18" />
<meta itemprop="dateModified" content="2022-01-19" />
<meta itemprop="image" content="https://site.ru/upload/images/article.jpg" />
<meta itemprop="articleSection" content="Категория статьи" />
<!-- не обязательная секция-->
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<link itemprop="url" href="https://site.ru" />
<meta itemprop="name" content="Название компании" />
<meta itemprop="description" content="Описание компании" />
<meta itemprop="address" content="Адрес компании" />
<meta itemprop="telephone" content="Телефон компании" />
<div itemprop="logo" itemscope itemtype="https://www.schema.org/ImageObject">
<link itemprop="url" href="https://site.ru/local/templates/tpl/images/logo.png" />
<link itemprop="contentUrl" href="https://site.ru/local/templates/tpl/images/logo.png" />
</div>
</div>
<!-- конец не обязательной секции-->
</div>
Основные атрибуты для статей:
· headlineName — заголовок статьи;
· description — описание;
· datePublished — дата публикации статьи;
· dateModified — дата обновления материала;
· author — автор;
· image — изображения в статье и т.д.
Для часто задаваемых вопросов (FAQPage)
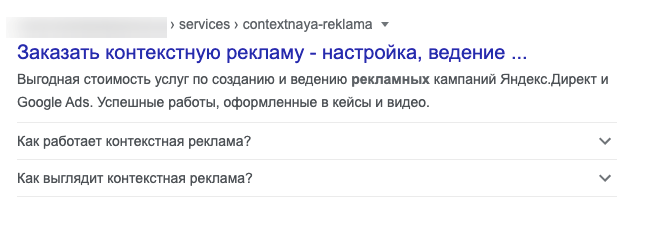
Страницы с самыми частыми вопросами есть на многих сайтах. И их тоже можно грамотно оформить. Поисковики сейчас стараются давать пользователям как можно больше быстрых ответов, а такие страницы как раз вписываются в такой формат. Так ваш сайт займёт больше места в выдаче, будет выделяться на фоне конкурентов, а значит привлечёт к себе больше пользовательского внимания.
В сниппете формат вопрос-ответ выглядит так:

Такой формат сделать довольно просто: вы указываете текст вопроса, а сразу за ним текст ответа. Внутри ответов вы можете использовать смайлики или размещать дополнительные ссылки на другие страницы вашего ресурса.
Пример разметки страницы FAQ:
Основные атрибуты, которые здесь используются:<div itemscope itemtype="//schema.org/FAQPage">
<div itemscope itemprop="mainEntity" itemtype="//schema.org/Question">
<h3 itemprop="name">Вопрос №1</h3>
<div id="a1" itemscope itemprop="acceptedAnswer" itemtype="//schema.org/Answer">
<div itemprop="text">Ответ на вопрос №1</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="//schema.org/Question">
<h3 itemprop="name">Вопрос №2</h3>
<div id="a2" itemscope itemprop="acceptedAnswer" itemtype="//schema.org/Answer">
<div itemprop="text">Ответ на вопрос №2</div>
</div>
</div>
</div>
· name — вопрос;
· text — ответ.
Для инструкций (HowTo)
Пошаговые инструкции — простой и понятный формат контента, поэтому поисковики их очень любят. Такое оформление пока работает только в Google и только на мобильных устройствах, но, скорее всего, в будущем Яндекс его тоже добавит. Помимо текста, каждый пункт инструкции может содержать ещё и фото или видео. Желательно, чтобы при клике на каждый пункт инструкции, человека сразу перебрасывало на нужное место в статье.
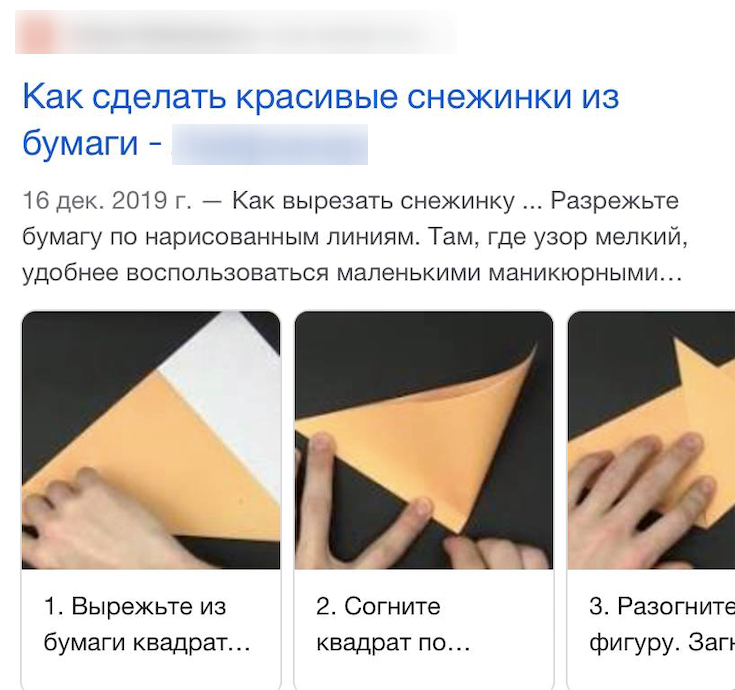
Выглядят инструкции вот так:
Для такого формата действует несколько важных правил:
· Инструкции не должны носить рекламный характер;
· Там не должен присутствовать оскорбительный контент;
· Всё, что вы добавляете в инструкцию, должно быть и на самой странице сайта;
· Ваша инструкция должна состоять из чётких шагов, которые последовательно идут друг за другом. Если вы используете картинки, они должны отображать то, что происходит на данном этапе, и быть уникальными.
Пример микроразметки для инструкций:
<div itemscope itemtype="http://schema.org/HowTo">
<span itemprop="name">Заголовок статьи</span>
<span itemprop="description">Краткое описание статьи (необязательно)</span>
</div>
<div>Примерно <span itemprop="totalTime" content="PT30M">30 минут</span></div>
<!-- Пример разметки одного шага из инструкции -->
<div itemprop="step" itemscope itemtype="http://schema.org/HowToSection">
<div itemprop="name">Шаг №1</div>
<meta itemprop="position" content="1"/>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToStep">
<meta itemprop="position" content="1"/>
<div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToDirection">
<meta itemprop="position" content="1"/>
<div itemprop="text">Описание первого шага</div>
</div>
</div>
</div>
Основные атрибуты:
· step — номер пункта в инструкции;
· totalTime — время, которое понадобится человеку, чтобы выполнить инструкцию;
· name — название пункта;
· url — ссылка на ваш сайт, которая сразу перебросит человека на нужный пункт.
Для товарных карточек (Product и Offer)
Если у вас интернет-магазин, вы можете показать поисковым роботам, где на странице товара находится цена, где его фото, а где описание. Тогда вся эта информация подтянется в сниппет. Если человек сразу увидит подходящую стоимость товара и какие-то важные для себя характеристики, то больше вероятность, что он кликнет по ссылке, а значит CTR вашего сайта повысится.
В целом этот тип можно использовать не только для товаров, но и для услуг.
Расширенный сниппет выглядит так:

В него подтянулся рейтинг товара, количество отзывов, цена и его название.
Пример разметки для карточки товара или услуги:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="name"><h1>Название товара</h1></div>
<a itemprop="image" href="/upload/images/big-img-tovar.jpg">
<img src="/upload/images/img-tovar.jpg" title="</span>Название товара<span lang="EN-US">">
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="1250.00">
<meta itemprop="priceCurrency" content="RUB">
<div>В наличии</div>
<link itemprop="availability" href="http://schema.org/InStock">
</div>
<div itemprop="description">Описание торгового предложения</div>
</div>
Если цена для товара в интернет-магазине непостоянная или зависит от выбранных характеристик, то минимальную и максимальную стоимость можно обозначить через схему AggregateOffer.
А вот основные атрибуты, которые используются для такого типа оформления:
· price — цена продукта;
· priceCurrency — валюта, в которой указана цена;
· size — размер (например, одежды);
· description — описание товарной позиции;
· model — модель товара;
· image — ссылка на изображение продукта;
· material — материал, из которого сделан товар;
· height — высота товара и т.д.
Для отзывов (Review и AggregateRating)
Обычно отзывы используются, как дополнение к товарной разметке. Если в выдаче человек сразу видит пользовательский рейтинг товара и количество отзывов, то это выделяет вашу страницу на фоне конкурентов. Ведь наличие на сайте отзывов — это дополнительный стимул к покупке.
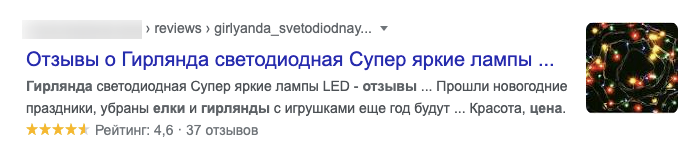
Также такое оформление есть смысл использовать сайтам-отзовикам. Примерно так это выглядит:

Пример кода для Review:
<div itemscope itemtype="https://schema.org/Review">
<meta itemprop="datePublished" content="2022-01-19"/>
<h2 itemprop="name">
<link itemprop="url" href="https://site.ru/reviews/#review_id">
</h2>
<div itemprop="reviewBody">
текст отзыва
</div>
<div>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<p itemprop="name">Имя</p>
<p itemprop="additionalName">Отчество</p>
<p itemprop="familyName">Фамилия</p>
<link itemprop="url" href="https://site.ru/users/user_name">
</span>
</div>
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Отзыв о компании">
<meta itemprop="telephone" content="+7 (111) 222-33-44">
<link itemprop="url" href="https://site.ru/"/>
<meta itemprop="email" content="mail@site.ru">
<p itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<meta itemprop="addressLocality" content="Москва">
<meta itemprop="streetAddress" content="Тверская, 7">
</p>
</div>
<div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<meta itemprop="ratingValue" content="3">
<meta itemprop="bestRating" content="5"/>
</div>
</div>
Пример кода для AggregateRating:
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span>
<span itemprop="reviewCount">10</span> #рейтинг 5 основан на 89 оценках
</div>
Основные атрибуты, которые используются для отзывов:
· reviewBody — текста отзыва клиента;
· author — имя автора отзыва;
· ratingValue — микроразметка для рейтинга продукта;
· bestRating — высшая оценка рейтинга (например, 5);
· worstRating — низшая оценка рейтинга (например, 1);
· datePublished — дата, когда отзыв был опубликован;
· reviewCount — количество отзывов о товаре или услуге и т.д.
Для рецептов (Recipe)
Для оформления кулинарных рецептов необязательно использовать разметку инструкций (HowTo). Для этого есть отдельный тип, где уже собраны все нужные именно для приготовления еды атрибуты.
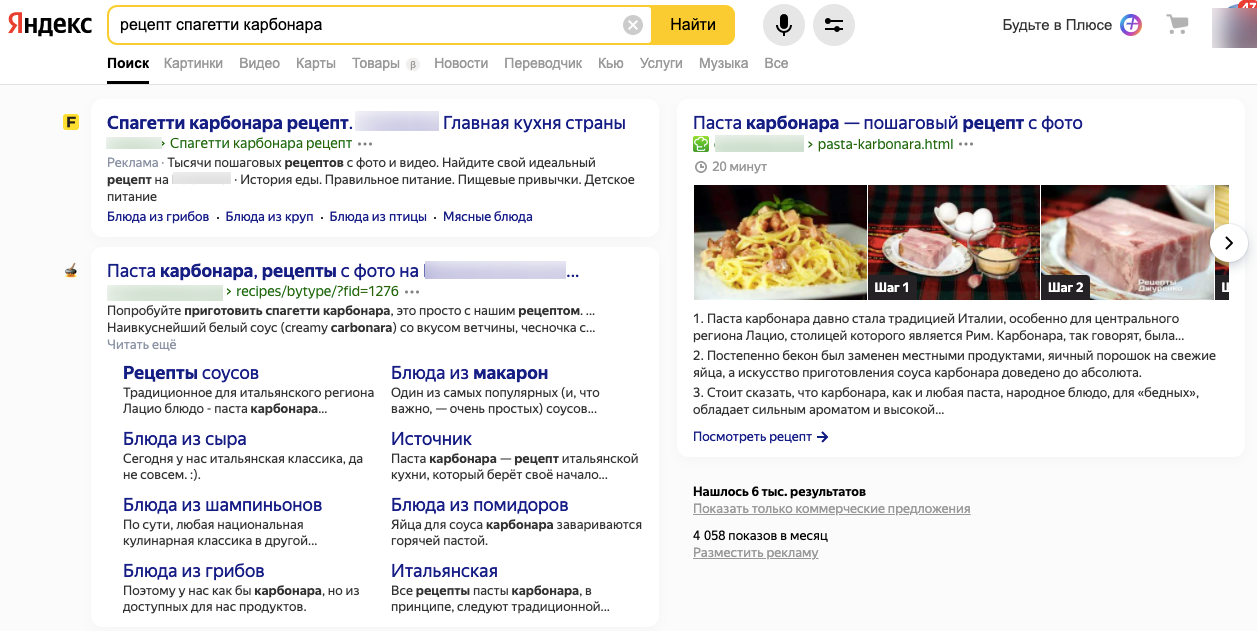
В Яндексе страницы с такой разметкой могут попасть в отдельный блок справа от основной выдачи:

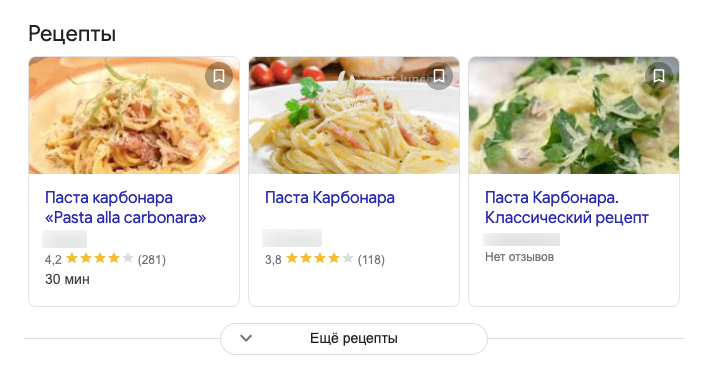
А в Google есть карусель из нескольких рецептов под первым результатом выдачи поисковика:

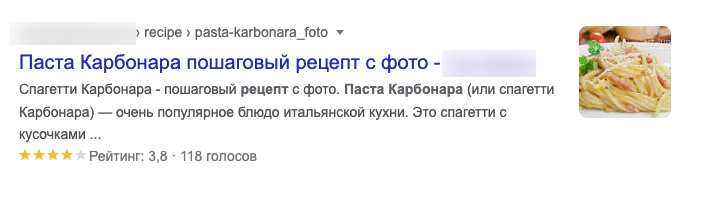
Даже если вы не попали в такую особую выдачу, стандартный вид сниппета с рецептами всё равно выглядит привлекательно:

Обратите внимание, что в таком типе оформления тоже можно использовать отзывы пользователей.
<div itemscope itemtype="http://schema.org/Recipe">
<!--Обязательное поле----->
<h1 itemprop="name">Название рецепта</h1>
<time class="value-title duration" itemprop="totalTime" datetime="PT60M"></time>
<input class="quantity-field yield" maxlength="3" itemprop="recipeYield" content="10" value="10" id="quantity">
<!--/Обязательное поле----->
<div itemprop="ingredients">ингредиент 1</div>
<div itemprop="ingredients">ингредиент 2</div>
<img src="https://site.ru/upload/images/img.jpg" alt="" title="" itemprop="image"/>
Основные атрибуты:
· cookingTime — время приготовления;
· cookingMethod — метод приготовления (например, запекание, жарка, на гриле и т.д.);
· recipeIngredient — ингредиент рецепта;
· recipeCuisine — кухня, к которой относится блюдо (китайская, итальянская, французская и т.д.);
· recipeInstructions — инструкция для приготовления. Чтобы сделать её в виде списка, можно также использовать шаги из HowTo.
Для поисковой строки (SearchAction)
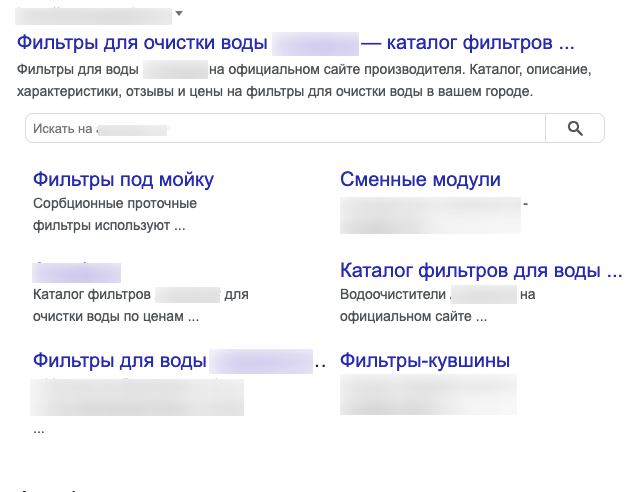
Этот тип оформления встречается довольно редко. Он помогает сделать так, чтобы в сниппете вашего сайта в Google (работает она только в этом поисковике), под заголовком и описанием появилась отдельная строка для поиска. Она даст пользователю возможность ещё больше уточнить свой запрос, а значит получить максимально релевантный ответ.
Вот как выглядит сниппет, если сделать такую микроразметку:

Актуален такой формат только для крупных ресурсов, потому что иначе такая поисковая строка просто не будет отображаться. Если трафик на вашем сайте 100-200 посетителей в день, то в принципе с этим можно и не заморачиваться. Плюс, чтобы увидеть такую строку, пользователь должен сам включить в свой запрос название компании.
А вот и пример кода SearchAction:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://site.ru/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://site.ru/search-result/?search={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Для событий (Event)
Это особый тип разметки, который можно использовать для разных мероприятий: концертов, выставок, кино, конференций и т.д. Плюс, его можно применять даже для акций, у которых ограничено время действия.
Выдача с таким сниппетом выглядит так:
Пример кода Event:
<div itemscope itemtype="http://schema.org/Event">
<div itemprop="name">Билеты на концерт</div>
<img itemprop="image" src="https://site.ru/upload/images/img.jpg"/>
</div>
<span itemprop="performer" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Название события</span>
</span>
<time itemprop="startDate" content="2022-01-19T19:00">19 января 2022 19:00</time>
<div itemprop="location" itemscope itemtype="http://schema.org/Place">
<span itemprop="name">Крокус Сити Холл</span>
<p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:<span itemprop="streetAddress">Московская обл., Красногорский р-н, г.Красногорск, ул.Международная, д.20</span>
</p>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer" href="/event/bryan-ferry/07.10/19:00/sector/11792">
<span itemprop="price">2000</span>
<span>руб.</span>
</div>
<span itemprop="description">Описание</span>
<meta itemprop="url" content="https://site.ru/event/event-name">
Для услуг (Service)
Помимо обычной разметки для любых продуктов, есть и специальная, предназначенная только для услуг. Появилась она не так давно и пока используется довольно редко, но в ней есть свои полезные атрибуты. Например, areaServed, который указывает на город, район или область, где можно заказать услугу. Или availlableChannel, который даёт понять, как именно можно воспользоваться услугой: на сайте, по телефону, в офлайн-офисе и т.д.
Пример кода Service:
<div itemscope itemtype="https://schema.org/Service">
<meta itemprop="serviceType" content="Название услуги" />
<span itemprop="provider" itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Название компании</span>
</span>
<span itemprop="areaServed" itemscope itemtype="https://schema.org/State">
<span itemprop="name">место, где предоставляется услуга</span>
</span>
<ul itemprop="hasOfferCatalog" itemscope itemtype="https://schema.org/OfferCatalog">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/OfferCatalog">
<span itemprop="name">Название услуги</span>
<ul itemprop="itemListElement" itemscope itemtype="https://schema.org/OfferCatalog">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer">
<div itemprop="itemOffered" itemscope itemtype="https://schema.org/Service">
<span itemprop="name">вариант услуги 1</span>
</div>
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/Offer">
<div itemprop="itemOffered" itemscope itemtype="https://schema.org/Service">
<span itemprop="name">вариант услуги 2</span>
</div>
</li>
</ul>
</li>
</ul>
</div>
Для изображений (ImageObject)
Этот тип предназначен специально для картинок. В нём есть атрибуты, которые помогают передавать о них больше информации. Например, название изображения, его размер, описание, имя автора, дату публикации и т.д.
Это может пригодиться для сайтов, на которых много разных изображений, и их важно ранжировать в поиске. Например, фотостоков, блогов, интернет-магазинов и т.д.
Пример кода ImageObject:
<div itemscope itemtype="http://schema.org/ImageObject">
<meta itemprop="name" content="Название картинки">
<img src="/upload/images/img.jpg" itemprop="contentUrl">
<meta itemprop="description" content="Описание картинки">
</div>
Как внедрить микроразметку?
Общее правило, которого стоит придерживаться при внедрении разметки на сайт — её код должен включать в себя точно такие же элементы, как и те, что присутствуют на странице. Иначе поисковик может расценить это как манипуляцию. Ведь если в коде есть какая-то информация, и пользователь видит её в сниппете, он должен легко найти её и на сайте. Иначе получается, что вы обманом загнали туда человека.
Да и на поведенческие факторы это повлияет плохо. Если пользователь не найдёт у вас того, что искал, то просто закроет вкладку, а у вас уменьшится показатель среднего времени, проведённого на ресурсе.
Также для SEO лучше использовать тот тип микроразметки, который максимально подходит к странице, а не пытаться натянуть сову на глобус. За такое тоже можно получить санкции от поисковиков. Да и работать с форматированием кода будет не так удобно.
Вручную код создают редко. Для того чтобы облегчить задачу, давно придуманы специальные генераторы микроразметки. О них мы и поговорим дальше.
Сервисы для создания микроразметки
Для сайтов, которые сделаны на CMS, есть отдельные плагины или специальные встроенные функции, которые помогают работать с разметкой. Например, для WordPress есть плагин Schema Creator, а для Битрикс можно использовать бесплатный инструмент, который так и называется “Микроразметка Schema.org”.
Если это не ваш случай, вот ещё несколько отдельных сервисов для генерации корректного кода:
· Google Markup Helper
Помогает легко создать HTML-код, который потом нужно просто добавить на свой сайт. Чтобы создать его, мы просто выбираем нужный тип данных, в строке поиска указываем ссылку на страницу и размечаем всё, выделяя нужные элементы. Потом нажимаем “Создать HTML” и получаем готовый код.
· Маркер данных от Google
Этот инструмент помогает добавить на сайт разметку вообще без редактирования кода. Для этого нужно просто выбрать необходимый тип данных и страницу, на которой они находятся, а потом выделять конкретные куски текста или изображения и помечать их свойства. На основе одной страницы вы можете тут же в онлайне разметить по такому же сценарию несколько похожих и объединить их в группы.
Но у инструмента есть один существенный недостаток — такой код сможет прочитать только поисковик Google, а тот же Яндекс видеть его не будет.
· Web Code Tools
Этот сервис Tilda рекомендует для создания разметки на сайтах, которые сделаны на их конструкторе. Для товаров в интернет-магазине Tilda автоматически добавляет микроразметку, а во всех остальных случаях советует пользоваться именно этим сторонним инструментом. Он тоже помогает создать код, который потом нужно будет скопировать и вставить внутрь тега Head. Для сайтов на Tilda это сделать достаточно легко. Нужно просто зайти в настройки страницы в личном кабинете.
Сервисы для проверки микроразметки на сайте
Но как проверить, работает ли код и всё ли вы сделали правильно? Для этого тоже есть специальные сервисы.
· Валидатор Schema.org
Этот сервис показывает конкретные ошибки, которые мешают воспринимать ваш код, и предупреждения, которые говорят о том, что данные неполные. Также с помощью инструмента можно тут же внести в код все нужные изменения и проверить правильность ещё раз.

· Инструмент в Яндекс.Вебмастере
Чтобы его найти зайдите в “Инструменты”, а потом в “Валидатор микроразметки”. Для проверки можно вставить либо созданный вами HTML-код, либо просто ссылку на нужную страницу.
· Инструмент проверки расширенных результатов от Google
В поле нужно также вставить ссылку на сайт или код, а сервис покажет пригодна ли такая страница для показа расширенного сниппета. Если ответ положительный, это совсем не значит, что страница всегда обязательно будет выводиться в поисковике с расширенными результатами, но всё же такой шанс есть.
Заключение
Добавлять или нет микроразметку на свой сайт решаете только вы. Это всего лишь рекомендации от поисковиков, а не обязательное требование.
Но плюсов все эти усилия дают всё-таки много:
· У страниц есть шанс получить расширенный сниппет;
· Возрастёт кликабельность сайта, что хорошо скажется на поведенческих факторах, а значит и на SEO-продвижении в целом;
· Пользователи смогут быстро найти телефон или адрес компании в поиске;
· Поисковые роботы смогут лучше оценить содержимое сайта, а значит показывать его наиболее заинтересованным людям.
Поэтому мы тоже советуем внедрять микроразметку на любые сайты, которые хотят продвигаться в поиске. Лишним это точно не будет.