Как создать сайт, готовый к SEO-продвижению
Подготовкой к SEO-продвижению можно заниматься ещё до начала разработки сайта. Это сэкономит время и деньги на последующих правках. Рассказываем, какие работы для этого стоит провести.
-
10+
стаж работы в
интернет маркетинге -
103
написано тематических
статей
Если сразу не подготовить сайт к продвижению, в будущем можно нарваться на серьёзные правки так, что придётся переделать половину ресурса. Поэтому разработка сайтов сразу с учётом SEO поможет сэкономить и деньги, и время.
В этой статье обсудим этапы, которые нужно выполнить, чтобы сразу подготовить сайт к SEO-продвижению в Яндекс и Google.
Анализ конкурентов
За первые места в выдаче сайт соревнуется с другими ресурсами. Поэтому очень важно понимать, что они предлагают аудитории, какой контент публикуют, какие дополнительные функции используют.
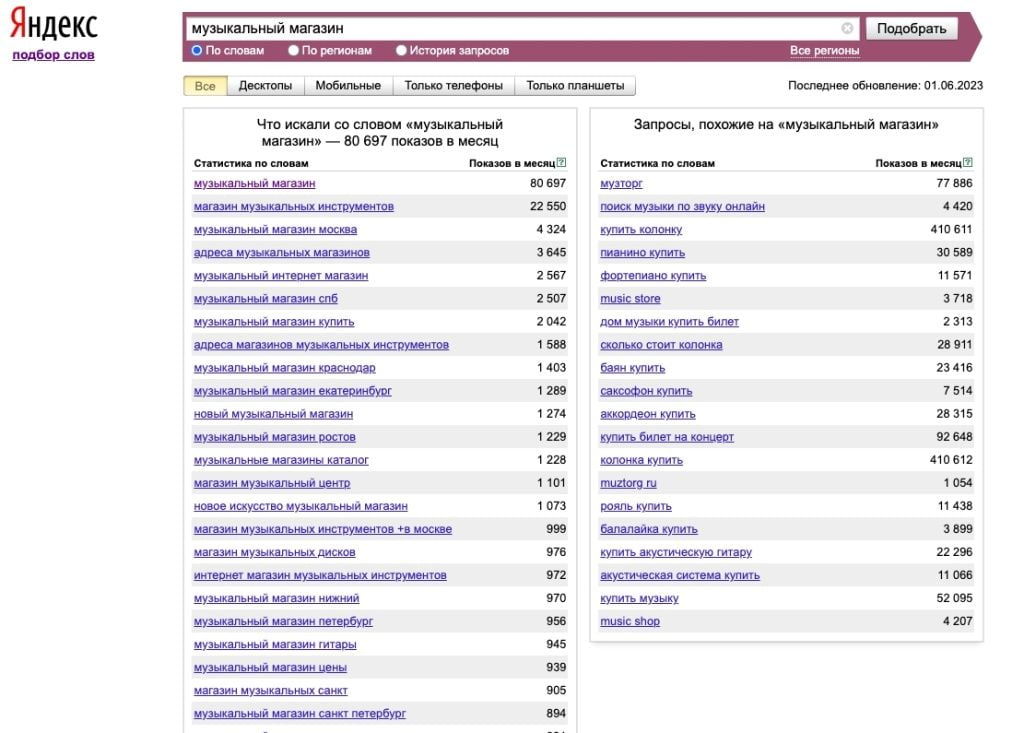
Как понять кто ваши конкуренты? Достаточно ввести в поисковик один из основных запросов, по которым вы хотите продвигаться, и просмотреть хотя бы 10 площадок с первой страницы выдачи. Например, такими запросами могут быть: “заказать пластиковые окна в москве”, “музыкальный магазин”, “как избавиться от тараканов” и т.д.

На что стоит обратить внимание во время анализа конкурентов при создании сайтов под SEO?
- Структура. Какие есть разделы, какая в них информация, что вынесено в основное меню, сколько вообще страниц на ресурсе.
- Функционал. Оцените, какие функции есть на площадке. Может быть вы даже не задумывались, что в вашей сфере нужен калькулятор стоимости, а у конкурентов он пользуется популярностью.
- Юзабилити. Это удобство использования сайта. Попробуйте сами совершить действие, которое часто делают обычные пользователи, и посмотрите, насколько удобно всё устроено. Например, можно попробовать заказать обратный звонок или сложить товары в корзину и дойти до оформления заказа.
- Дизайн. Шрифты и их размер, цвета и их сочетание, соответствие дизайна сфере деятельности — это всё сюда.
Создание семантического ядра
На следующем этапе нужно собрать семантику, то есть фразы, по которым потенциальные клиенты могут искать наш ресурс. Тогда на сайте мы сможем сразу разместить всю информацию, которая интересует аудиторию.
Иногда предприниматели думают, что семантика нужна только для создания SEO-текстов, а до них на этапе разработки ещё далеко. Но это не так: семантическое ядро используется и для разработки структуры. Ведь в идеале по каждой группе запросов должна быть отдельная страница, чтобы людям было проще искать нужную информацию.
Для сбора семантики используют инструмент Яндекс.Вордстат. Там хранится информация обо всех запросах пользователей в Яндекс за последний месяц. В строку поиска можно ввести любую фразу, а сервис покажет как часто люди запрашивали её за последние 30 дней. Плюс, система порекомендует и другие похожие фразы.

Но для сбора больших объёмов фраз только Вордстата недостаточно, поэтому используются и другие программы. Например, KeyCollector. А вообще, тема со сбором семантики довольно большая. Поэтому о ней мы рассказывали в отдельной статье.
Разработка структуры
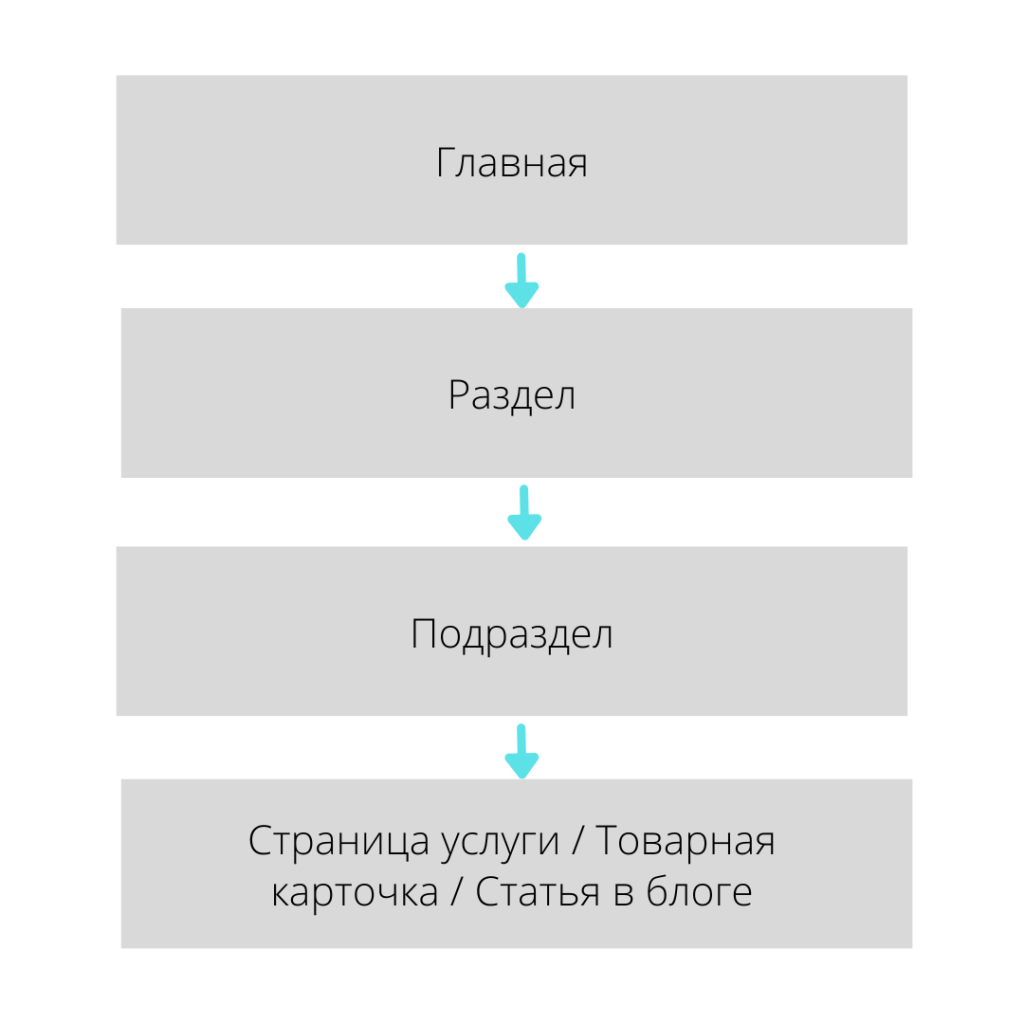
Теперь когда мы примерно понимаем, что должно быть на сайте, можно переходить к продумыванию его структуры. Она не должна быть слишком сложной и глубокой: так людям будет трудно ориентироваться на сайте. Золотой стандарт — это правило трёх кликов, которое гласит, что любая страница должна находиться не дальше, чем в трёх кликах от главной.
Например, часто структура выглядит так:

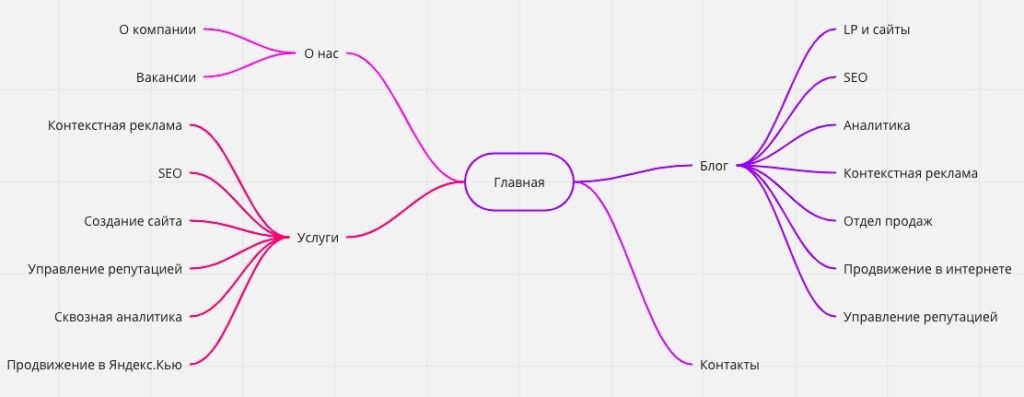
Если структура довольно объёмная или вы просто хотите представить её более наглядно, можно использовать сервисы вроде Xmind или Miro. Вот как это может выглядеть:

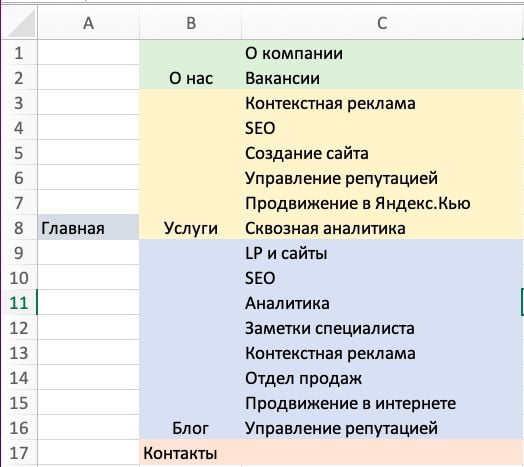
Если структура небольшая, можно просто описать её в Excel-таблице:

Прототипирование страниц
Чтобы у специалистов, которые будут заниматься разработкой, было понимание, как должен выглядеть ресурс и что на нём должно быть, самое лучшее, что можно сделать — это прототипы страниц. Самый простой вариант — текстовый прототип, где основные разделы и примерный порядок блоков просто прописываются словами. Его можно сделать в любом текстовом редакторе вроде Word. Например, прототип может выглядеть так:

Если кроме этого вы хотите наметить примерное расположение блоков, изображений и кнопок, можно использовать сервисы вроде Miro или Figma.
Подготовка к разработке сайта под SEO-продвижение
Здесь можно выделить три составляющих:
- Выбор доменного имени. Можно сказать, что это название вашего сайта, поэтому к его выбору нужно подойти серьёзно. Если доменное имя содержит ключевые слова, это немного, но упростит продвижение в поиске. Скорее всего, очевидные варианты вроде okna-msk.ru или guitar.ru будут уже заняты. Поэтому нужно будет поискать незанятый и подходящий вариант, а потом зарегистрировать домен.
- Выбор хостинга. Хостинг — это по сути хранилище вашего сайта. Существует много компаний, которые предоставляют такие услуги, но первую попавшуюся всё-таки выбирать не стоит. Ведь именно хостинг будет отвечать за безопасность данных и стабильность работы сайта. Также лучше выбирать компании, чьи сервера расположены в России. По законодательству не все данные могут храниться за пределами страны, поэтому лучше заранее себя обезопасить.
- Выбор CMS. Любой ресурс можно разрабатывать с нуля или используя CMS — систему управления сайтом. Во многих случаях разработка с нуля — это деньги и время, потраченные впустую. Да, в редких случаях возможности CMS не могут предоставить нужные функции, но в основном это касается крупного бизнеса и сложных проектов. А обычные ресурсы с услугами и интернет-магазины вполне можно делать на движке CMS. Удобство здесь не только в простоте разработки, но и в том, что редактировать контент потом можно будет через админ-панель, а для этого не нужны никакие знания кода. Самые распространённые CMS — Битрикс, Wordpress и Joomla. Что касается конструкторов вроде Tilda, сайты, созданные с их помощью, не очень подходят для SEO-продвижения. В коде таких ресурсов много лишней информации, которая мешает ему эффективно продвигаться. А удалить её нельзя, потому что непосредственного доступа к коду разработчик не имеет.
Составление технического задания
Чтобы точно донести до разработчиков и дизайнеров все свои пожелания, нужно обязательно составить подробное техническое задание. Ведь специалисты не экстрасенсы и не поймут, что вы вкладываете в пожелание “Хочу красивый и современный сайт”.

Вот что стоит добавить к ТЗ:
- Общую информацию о компании, о том, зачем вам сайт и какие функции на нём должны быть;
- Прототипы, которые мы подготовили на четвёртом этапе;
- Структуру, которую мы тоже уже разработали;
- Примеры ресурсов, которые вам нравятся: по дизайну, наполнению, функциям.
Дальше дело уже за специалистами: дизайнер подготовит макеты, а потом разработчик соберёт их в полноценный ресурс.
Итого
Чем более внимательно вы подойдёте к каждому этапу подготовки, тем более удачный продукт получится на выходе. Вы сразу получите сайт, который сможет оказаться в топепоисковой выдачи, и ему не понадобятся для этого никакие правки. Ведь часто бывает, что заказчик платит за создание сайта, а только потом задумывается о его SEO-продвижении. В итоге в только что созданный ресурс приходится вносить много правок, а это дополнительное время и деньги. Не лучше ли продумать всё заранее и избежать дополнительных расходов?


